果断收藏9个Javascript代码高亮脚本
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候。我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验。
目前,有很多免费而且有用的代码高亮脚本。这些脚本大多是由Javascript语言编写,也有些使用其它语言(比如java、Phyton或Ruby)等写的。
下面来推荐最受欢迎、最实用的9个Javascript代码高亮脚本。
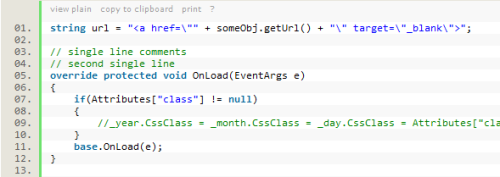
我相信这是最普遍代码高亮代码。它支持多种不同的语言,而且如果你使用的语言不被默认支持,你也可以很简单的创建新“刷子”。

2.SHJS
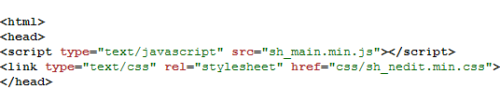
SHJS是Syntax Highlighting in Javascript的简写。It 来自于GNU 源码高亮语言。并支持很多种编程语言。经测试SHJS 支持主流浏览器比如Firefox 2+, IE 6+, Opera 9.6+, Safari 3.2 及Chrome 1.0+.

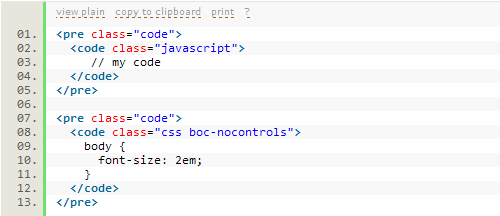
beautyOfCode 是一款jQuery 代码高亮插件。它使用SyntaxHighlighter 的脚本,并使其更好的兼容XHTML。

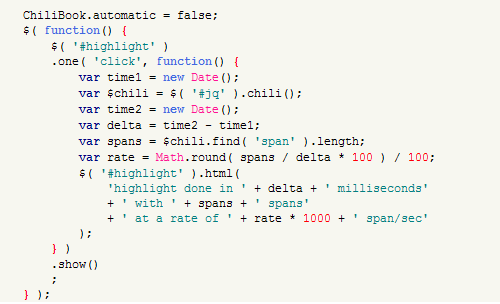
4.Chili
Chili 是一个jQuery代码高亮插件。它捆绑了很多种语言支持,并支持多个设置选项。

Lighter.js是一款免费的MooTools代码高亮插件。使用lighter.js简单到只需要在你的页面中添加一段简单的脚本就OK了。

highlight.js是一款非常容易使用的高亮脚本,支持多种编程语言。它还有一些很有用的插件,很容易的部署到其它CMS、论坛或博客。

DlHighlight是一款简单的代码高亮脚本,它只支持4种编程语言:JavaScript, CSS, XML, HTML.

Google Code Prettify 有一个JavaScript模型和CSS文件,支持HTML页面中的语法高亮。

9.JUSH
JUSH是另一个jQuery语法高亮插件,支持多种编程语言,比如: HTML、CSS、 PHP、PY 和 SQL.

总之,收藏几款代码高亮的脚本对于做开发的朋友是一个明智的选择,希望大家喜欢。
相关推荐
-
如何实现正则表达式的JavaScript的代码高亮
今天想改一下JS的高亮的配色,憋了一下午憋出了这个这个正则表达式. 下面这老长老长了的玩意儿是个正则表达式,看到了别吓坏了. 复制代码 代码如下: /(\/\/.*|\/\*[\S\s]+?\*\/)|((["'])(?:\\.|[^\\\n])*?\3)|\b(break|continue|do|for|in|function|if|else|return|switch|this|throw|try|catch|finally|var|while|with|case|new|typeof|in
-
2014最热门的JavaScript代码高亮插件推荐
对于喜欢写技术博客的同学来说,一定对代码高亮组件非常熟悉.一款优秀的JavaScript代码高亮插件,将会帮助你渲染任何一种编程语言,包括一些关键字的着色,以及每行代码的缩进等.今天我们要来分享一些高性能的JavaScript代码高亮插件,这些JavaScript代码高亮插件将非常有效地帮你实现在网页上的代码编辑和展示. 1.SyntaxHighlighter – 最优秀的JavaScript代码高亮插件 SyntaxHighlighter 是一款完全基于JavaScript的代码高亮插件,Sy
-
tinyMCE插件开发之插入html,php,sql,js代码 并代码高亮显示
下面就是我开发的过程. 首先,我的 tinyMCE版本是 Version: 3.2.7 (2009-09-22) .下载地址 http://www.jb51.net/codes/17198.htmltinyMCE插入代码,需要调用 tinyMCE的 tinyMCE.execCommand('mceInsertContent',false,value); 方法.其中参数无需改变,value 就是你要插入的内容, 比如我写了一个函数, 复制代码 代码如下: function InsertHTML(v
-
JavaScript版代码高亮
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>JavaScript版代码高亮</title><link href=&
-
Javascript实现的CSS代码高亮显示
相比JavaScript,CSS的语法就简单多了,主要是处理注释.字符串.CSS样式名称.CSS样式值.缩进和换行,具体详情请看代码. Javascript实现CSS代码高亮显示 body{ font-size:12px; line-height:1.8; font-family:'Courier New', Courier, monospace; } #area{ width:320px; height:120px; } body{ font-size:12px; line-height:1.
-
果断收藏9个Javascript代码高亮脚本
代码高亮很有用,特别是在需要在网站或者blog中显示自己编写的代码的时候,或者给其他人查看或调试语法错误的时候.我们可以将代码高亮,以便阅读者可以十分方便的读取代码块,增加用户阅读代码的良好体验. 目前,有很多免费而且有用的代码高亮脚本.这些脚本大多是由Javascript语言编写,也有些使用其它语言(比如java.Phyton或Ruby)等写的. 下面来推荐最受欢迎.最实用的9个Javascript代码高亮脚本. 1.SyntaxHighlighter 我相信这是最普遍代码高亮代码.它支持多种
-
10个超级有用的PHP代码片段果断收藏
本文小编将为你奉上10个超级有用的PHP代码片段. 1.查找Longitudes与Latitudes之间的距离 function getDistanceBetweenPointsNew($latitude1, $longitude1, $latitude2, $longitude2) { $theta = $longitude1 - $longitude2; $miles = (sin(deg2rad($latitude1)) * sin(deg2rad($latitude2))) + (cos
-
一个即时表单验证的javascript代码
可爱吧--教你做可爱女人--化妆 美容 美化 瘦身 护肤--深圳可爱吧 // 此脚本由刘海民编写 // 网站:http://www.szrgb.net // 邮箱:lovelium@gmail.com var num=5; var mon1=0; var mon2=0; var mon3=0; var mon4=0; var mon5=0; //封装得到对像ID涵数 function getObj(objName){return(document.getElementById(objName))
-
极力推荐10个短小实用的JavaScript代码段
JavaScript正变得越来越流行,它已经成为前端开发的第一选择,并且利用基于JavaScript语言的NodeJS,我们也可以开发出高性能的后端服务,甚至我还看到在硬件编程领域也出现了JavaScript的身影.JavaScript正在逐渐进化为一门全能的开发语言. 但用好JavaScript并不容易,你除了需要掌握它的语法并知道如何写出高质量的代码之外,还需要了解如何解决那些几乎在每个项目中都会遇到的需求场景,比如:判断日期,高亮文本,限制字符数等等,有很多第三方库可以解决这些问题,但这些
-
9个javascript语法高亮插件 推荐
下面介绍的是一些纯javascript实现的语法高亮插件. 英文原文:http://www.webdesignbooth.com/9-useful-javascript-syntax-highlighting-scripts/ 1. SyntaxHighlighter我相信这个插件是我们使用多的,它支持超多的语言,如果遇到不支持的语法还支持自定义. 2. SHJSSHJS 是js语法高亮插件的代表,它支持很多编程语言,兼容Firefox 2 &3, IE 6 & 7, Opera 9.6,
-
超实用的JavaScript代码段 附使用方法
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能. 本文为大家整理了5段实用JavaScript代码,便于大家进行开发. 1. 判断日期是否有效 JavaScript中自带的日期函数还是太过简单,很难满足真实项目中对不同日期格式进行解析和判断的需要.JQuery也有一些第三方库
-
基于JavaScript表单脚本(详解)
什么是表单? 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域:包含了文本框.密码框.隐藏域.多行文本框.复选框.单选框.下拉选择框和文件上传框等. 表单按钮:包括提交按钮.复位按钮和一般按钮:用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作. JavaScript与表单间的关系:JS最初的应用就是用于分担服务器处理表单的责任,打破依赖服务器的局面,尽管目前web和jav
随机推荐
- javascript 24小时弹出一次的代码(利用cookies)
- java中break和continue源码解析
- Java NumberFormat 类的详解及实例
- java图片压缩工具类
- oracle 数据库闪回相关语句介绍
- 谷歌showModalDialog()方法不兼容出现对话窗口的解决办法
- C#实现为类和函数代码自动添加版权注释信息的方法
- JavaScript数组的定义及数字操作技巧
- Android 实现双击退出的功能
- 一个查看MSSQLServer数据库空间使用情况的存储过程 SpaceUsed
- 解析JavaScript中的字符串类型与字符编码支持
- jQuery获取标签文本内容和html内容的方法
- javascript编程必备_JS语法字典第1/2页
- Node.js v8.0.0正式发布!看看带来了哪些主要新特性
- asp.net获得数据控件事件索引并获取其中值总结
- Android中获取网页表单中的数据实现思路及代码
- 详解在C++中显式默认设置的函数和已删除的函数的方法
- 浅谈SpringCloud之zuul源码解析
- 关于AIX挂载NFS写入效率低效的解决方法
- 易语言写内存字节集方法

