Mysql select语句设置默认值的方法
1.在没有设置默认值的情况下:
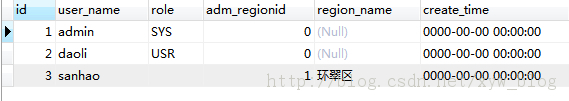
SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_time
FROM userinfo
LEFT JOIN region ON userinfo.adm_regionid = region.id
结果:

设置显示默认值:
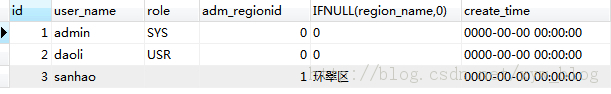
SELECT userinfo.id, user_name, role, adm_regionid, IFNULL(region_name,0) as region_name, create_time
FROM userinfo
LEFT JOIN region ON userinfo.adm_regionid = region.id
即:如果region_name一列的值为空,则显示为0,结果为:

本文来自:http://blog.csdn.net/xyw_blog/article/details/26250331
相关推荐
-
Mysql select语句设置默认值的方法
1.在没有设置默认值的情况下: 复制代码 代码如下: SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果: 设置显示默认值: 复制代码 代码如下: SELECT userinfo.id, user_name, role, adm_regionid, IFNUL
-
element-ui中的select下拉列表设置默认值方法
element-ui中的select下拉列表如何设置默认值? 在element-ui的运用中,涉及到了select下拉列表.项目中需要将select的默认值给展示出来 那如何修改呢? 上element-ui中的代码片段 <template> <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key=&qu
-
MySQL表字段设置默认值(图文教程及注意细节)
环境 MySQL 5.1 + 命令行工具 问题 MySQL表字段设置默认值 解决 复制代码 代码如下: --SQL: CREATE TABLE test( i_a int NOT NULL DEFAULT 1, ts_b timestamp NOT NULL DEFAULT NOW(), c_c char(2) NOT NULL DEFAULT '1' ); --以下SQL不合法 --time_d time NOT NULL DEFAULT CURTIME(), --date_e date NO
-
MySQL建表设置默认值/取值范围的操作代码
目录 MySQL建表设置默认值/取值范围 一.设置默认值 二.设置取值范围 MySQL创建表时字符串的默认值 操作: 结论: MySQL建表设置默认值/取值范围 一.设置默认值 设置默认值采用default,如代码所示: 二.设置取值范围 设置取值范围采用check,如代码所示: create table student( id int not null primary key auto_increment, name varchar(32) not null, sex varchar(8) d
-
使用jQuery给input标签设置默认值
由于项目需求,简单地写了一个input默认值设置,实现给.form中所有的input设置默认值的方法. <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>input默认值设置</title> <script type="text/javascript" src="http://apps.bdimg.com/li
-
java 如何给对象中的包装类设置默认值
目录 给对象中的包装类设置默认值 处理方法如下 java属性的默认值 给对象中的包装类设置默认值 处理方法如下 主要适用于,对象中使用了包装类,但是不能给null需要有默认值的情况 /** * 处理对象中包装类,因为快捷签没有用包装类 * * @param object 对象 */ public static void handleParamDefault(Object object) { Class<?> aClass = object.getClass(); Field[] declare
-
解析MySQL设置当前时间为默认值的方法
MySQL设置当前时间为默认值的问题我们经常会遇到,下面就为您介绍MySQL设置当前时间为默认值的实现全步骤,希望对您能有所启迪.数据库:test_db1创建表:test_ta1两个字段:id (自增 且为主键),createtime 创建日期(默认值为当前时间) 方法一.是用alert table语句: 复制代码 代码如下: use test_db1; create table test_ta1( id mediumint(8) unsigned not nulll
-
mysql中datetime类型设置默认值方法
通过navicat客户端修改datetime默认值时,遇到了问题. 数据库表字段类型datetime,原来默认为NULL,当通过界面将默认值设置为当前时间时,提示"1067-Invalid default value for 'CREATE_TM'",而建表的时候,则不会出现这个问题,比如建表语句: CREATE TABLE `app_info1` ( `id` bigint(21) unsigned NOT NULL AUTO_INCREMENT COMMENT '主键ID', `a
-
AngularJS select设置默认值的实现方法
AngularJS的select设置默认值 在使用Angular时候使用select标签时会遇到绑定数据指定默认显示值可这样实现 <!DOCTYPE html> <html ng-app="noteApp" ng-controller="noteCtrl"> <head> <meta http-equiv="keywords" content="keyword1,keyword2,keyword
-
MySQL表字段时间设置默认值
应用场景 在数据表中,要记录的每条数据是什么时候创建的,不需要应用程序去特意记录,而是由数据库获取当前时间自动记录创建时间. 在数据库中,要记录每条数据是什么时候修改的,不需要应用程序去特意记录,而由数据库获取当前时间自动记录修改时间. 在数据库中获取当前时间 oracle:select sysdate from dual; sqlserver:select getdate(); mysql:select sysdate(); select now(); MySQL中时间函数NOW()和SYS
随机推荐
- 解决IOS开发空字符串的方法
- 如何访问大型机、小型机上的DB2 9数据服务器
- CMD下一个命令遍历目录并删除相同文件的代码
- Java字符串转成二进制码的方法
- js实现商品抛物线加入购物车特效
- 打造通用的匀速运动框架(实例讲解)
- javaScript基础详解
- 关于js中for in的缺陷浅析
- js去空格技巧分别去字符串前后、左右空格
- 久坐电脑前的站长们该做些什么
- sql server 编译与重编译详解
- php实现比较两个字符串日期大小的方法
- 关于frameset出现滚动条的解决方法
- Nginx服务器限制IP访问的各种情况全解析
- js实现开启密码大写提示
- 不需手术,“男声”也可变“女声”
- 微信小程序倒计时功能实现代码
- layui原生表单验证的实例
- shell 脚本之用ab每隔30分钟并发一次休息10分钟
- 微信支付之公众号支付(java实现)

