使用layer.msg 时间设置不起作用的解决方法
前几天使用layer.msg设置时间后发现不起作用,这里记录一下。
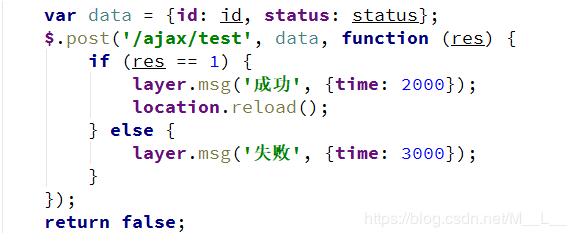
开始出错误的代码:

后面查看文档后得知调用layer.msg后如果有后续操作需要写在function()中:
//eg1
layer.msg('只想弱弱提示');
//eg2
layer.msg('有表情地提示', {icon: 6});
//eg3
layer.msg('关闭后想做些什么', function(){
//do something
});
//eg
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function(){
//do something
});
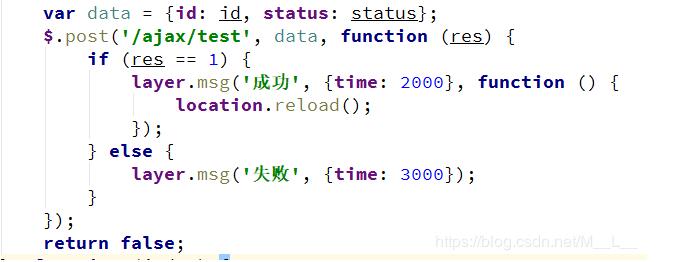
后修改代码:

成功运行。
以上这篇使用layer.msg 时间设置不起作用的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决layer.msg 不居中 ifram中的问题
在ifram中layer.alert 只展示当前页面 如何让弹框在整个页面中展示 而不是在ifram中 parent.parent.layer.alert('请输入预约人'); 本以为这样就可以 在主页面中还需要引入layer <!--如果使用的是layui layui版本光引入layui.js还不够,还要在引入的文件后加下面代码才 layui.use(['layer'], function(){ var layer=layui.layer; }); --> 否则总是提示parent.laye
-
解决layer弹出层msg的文字不显示的问题
今天在做项目的时候,做了一个弹出层,需要提示,就写了一个 layer.msg('雅蠛蝶 O.o', { icon: 6 ,btn: ['嗷','嗷','嗷'] }); 可是结果却是这样的 雅蠛蝶看不见 查了好久,才知道是我代码的css设定了文字是白色,所以看不见.因为没有找到修改msg背景的办法,所以可以根本文字的颜色 layer.msg('<a style='color:red'>雅蠛蝶 O.o</a>', { icon: 6 ,btn: ['嗷','嗷','嗷'] }); 以上
-
解决在layer.open中使用时间控件laydate失败的问题
今天有个需要,用户进入页面的时候,弹出一个弹窗,弹窗中选择一个时间,弹窗大概是这样的: 我的思路是,先在页面写好弹窗内容,然后使用lay.open设置content即可: <div id="layopen"> 时间:<input type="text" id="time"></input> </div> layer.open({ content: $("#layout").htm
-
使用layer.msg 时间设置不起作用的解决方法
前几天使用layer.msg设置时间后发现不起作用,这里记录一下. 开始出错误的代码: 后面查看文档后得知调用layer.msg后如果有后续操作需要写在function()中: //eg1 layer.msg('只想弱弱提示'); //eg2 layer.msg('有表情地提示', {icon: 6}); //eg3 layer.msg('关闭后想做些什么', function(){ //do something }); //eg layer.msg('同上', { icon: 1, time:
-
mybatis 使用jdbc.properties文件设置不起作用的解决方法
这样写的时候起作用: <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <typeAliases
-
jsp页面中表达式语言中的$符号不起作用的解决方法
今天myeclipse里部署了之前做的一个测试项目,发现jsp里的$符号tomcat启动后页面上显示出来了,百度搜了下别人也有类似的问题出现过.经提醒原来是web.xml配置的version设置的是2.5而我tomcat5启动的.是tomcat的版本低于web的版本,从而导致$符号不能正常使用. 后将tomcat5改用tomcat6.jdk采用1.6 启动spring2.5项目.$显示问题解决. 以下是网上摘录的详细说明: 在jsp页面中用表达式语言中的$符号,如${pageScope.titl
-
Android中EditText 设置 imeOptions 无效问题的解决方法
有时候我们需要在EditText 输出完之后 需要在键盘出现 右下角变成"Go"或"前往 搜索时:通常我们需要设置Android:imeOptions属性.Android:imeOptions的值有actionGo. actionSend .actionSearch.actionDone等 但是今天我发现设置了无效 那是因为我设置了 android:maxLines="1" 解决方法 就是去掉 android:maxLines="1"
-
LayUI动态设置checkbox不显示的解决方法
1.页面引入layui.js和layui.css <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>手机银行权限配置</title> <link type="text/css" rel="stylesheet" href="common/layui/css/layui.css" r
-
在Android开发中替换资源图片不起作用的解决方法
现象 在android开发中,经常会需要替换res\drawable中的图片,打开res\layout下的文件预览布局页面发现图片已经被替换,但在模拟器或者真实机器上运行时发现该图片并没有被替换,还是使用的是原来的资源图片. 原因 在开发过程中,由于使用模拟器测试了程序,在首次运行后会将res文件夹下的图片资源文件(如drawable-hdpi.drawable-ldpi和drawable-mdpi)拷贝到bin文件夹下.在替换资源图片后,eclipse并不清楚是否有图片改变,所以会使用原来bi
-
Android使用TextView,设置onClick属性无效的解决方法
Android在布局文件中为View提供了onClick属性,使用方法如下: <TextView android:id="@+id/user" android:layout_width="@dimen/px_171" android:layout_height="fill_parent" android:onClick="iconClickListener" android:clickable="true&qu
-
jsp页面使用${}不起作用的解决方法
在动态显示所有的资源的时候,发现${}不起作用,因而页面不显示结果,最后经过排除发现是jstl没有引用,在页面头引用 <%@taglib uri="http://java.sun.com/jsp/jstl/core"prefix="c"%> 即可 以上就是小编为大家带来的jsp页面使用${}不起作用的解决方法的全部内容了,希望对大家有所帮助,多多支持我们~
-
windows下使用redis requirepass认证不起作用的解决方法
因为windows下面使用redis 有两个配置文件 分别是 redis.windows.conf和 redis.windows-service.conf 由于启动时候没有指定配置文件所以我们需要指定配置文件 1.设置密码,网上有很多,两种方案,第一种是命令行,第二种是修改安装目录下的redis.windows.conf配置文件, 找到 # requirepass foobared,去掉注释,变成! requirepass myPassword, ps:你会发现重启之后,毛线用处没有,在客户端,
-
python中使用ctypes调用so传参设置遇到的问题及解决方法
问题 近日在做一组声纹聚类时,使用了另一团队同学开发的声纹距离算法.该算法对外提供的是一组so包,需要使用方自己去使用.在python中调用纯so包一般使用ctypes类库,用起来看起来简单但也有不少细节容易犯错.本次使用过程中,就遇到传参的问题. 目标so库中对外export的函数是大致如下的三个函数: void* create_handler(); int extract_feature(void* hander); bool destroy(void* handler); 这三个函数使用起
随机推荐
- Python os模块介绍
- 浅谈Ajax请求与浏览器缓存
- 怎样使用Cookie跟踪来访者?
- vue2.0实现分页组件的实例代码
- MAC 系统安装java并配置环境变量
- 使用py2exe在Windows下将Python程序转为exe文件
- ASP.NET GridView控件在列上格式化时间及DataFormatString使用
- php常用字符函数实例小结
- python中列表元素连接方法join用法实例
- 通过Setters方式对日期属性及日期格式进行IOC注入
- MySQL对limit查询语句的优化方法
- jsp页面中插入css样式的三种方法总结
- Android组件之DrawerLayout实现抽屉菜单
- C#中的位操作小结
- iOS开发中判断字符串为空的方法
- CentOS 6下root密码忘记的解决办法
- javascript实现导航栏分页效果
- js实现一个简易计算器
- 如何让WindowsForm缩小到系统匣过程详解
- angular5 子组件监听父组件传入值的变化方法

