正则表达式(regex)入门、元字符(特殊字符)学习与提高
什么是正则表达式呢?
正则表达式,又称正规表示法、常规表示法(英语:Regular Expression,在代码中常简写为regex、regexp或RE),它是计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列符合某个句法规则的字符串。几乎在各种计算机编程语言中都有用到。可以分为普通正则表达式、扩展正则表达式、高级正则表达式。普通正则表达式在linux shell中常用到,高级正则表达式语法规范,基本由perl演化而来。目前常见程序语言(php,perl,python,java,c#)都支持高级正则表达式。
我们为什么要学习正则表达式?
高级程序语言的正则表达式几乎都从perl语言发展而来,因此,语法几乎一致。你学好了,一门正则表达式语言。几乎在所有程序语言中就可以用到。就像,我知道sql语法,后端mysql,mssql几乎都通用。这个也是我们需要学好正则表达式一个原因,通用性。另外一个原因是:正则表达式强大的文本匹配功能。很多文本匹配处理,如果没有正则表达式,还真的很难做出来。如:从一段字符串,读出手机号格式,我们如果用字符串查找,需要做循环,需要写判断。估计耗费不少代码,开发时间。如果用正则表达式,就一行代码就可以了。匹配所有成对的:html标签,如果要做这个,我们发现非常复杂,要处理层次,要匹配标签。一般同人短短几个小时可能完成不了。如果用正则表达式,估计也就几分钟而已。
正则表达式字符串格式
既然我们知道正则表达式重要性,通用性。那么我们对常见格式可以了解下。一般正则表达式由:普通字符+特殊字符(元字符)一起组成的字符串。如:匹配“ab开头,后面紧跟数字字符串“ “ab\d+” 这其中ab就是普通字符,\d代表可以是0-9数字,+代表前面字符可以出现1次或以上。哈哈,看起来还真的很容易吧!
正则表达式无论是普通还是扩展还是高级正则表达式。不同之处,可能在特殊字符方面有些不同。很多特殊字符,可以组合,形成一套新匹配规则。这里就不说太深了。我们一般只要知道它的常见元字符。基本上常见正则表达式就可以写出来了。
以下是javascript 正则表达式常见的元字符:
| 字符 | 描述 |
|---|---|
| \ | 将下一个字符标记为一个特殊字符、或一个原义字符、或一个 后向引用、或一个八进制转义符。例如,'n' 匹配字符 "n"。'\n' 匹配一个换行符。序列 ‘\\' 匹配 "\" 而 "\(" 则匹配 "("。 |
| ^ | 匹配输入字符串的开始位置。如果设置了 RegExp 对象的 Multiline 属性,^ 也匹配 ‘\n' 或 ‘\r' 之后的位置。 |
| $ | 匹配输入字符串的结束位置。如果设置了RegExp 对象的 Multiline 属性,$ 也匹配 ‘\n' 或 ‘\r' 之前的位置。 |
| * | 匹配前面的子表达式零次或多次。例如,zo* 能匹配 "z" 以及 "zoo"。 * 等价于{0,}。 |
| + | 匹配前面的子表达式一次或多次。例如,'zo+' 能匹配 "zo" 以及 "zoo",但不能匹配 "z"。+ 等价于 {1,}。 |
| ? | 匹配前面的子表达式零次或一次。例如,"do(es)?" 可以匹配 "do" 或 "does" 中的"do" 。? 等价于 {0,1}。 |
| {n} | n 是一个非负整数。匹配确定的 n 次。例如,'o{2}' 不能匹配 "Bob" 中的 ‘o',但是能匹配 "food" 中的两个 o。 |
| {n,} | n 是一个非负整数。至少匹配n 次。例如,'o{2,}' 不能匹配 "Bob" 中的 ‘o',但能匹配 "foooood" 中的所有 o。'o{1,}' 等价于 ‘o+'。'o{0,}' 则等价于 ‘o*'。 |
| {n,m} | m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。刘, "o{1,3}" 将匹配 "fooooood" 中的前三个 o。'o{0,1}' 等价于 ‘o?'。请注意在逗号和两个数之间不能有空格。 |
| ? | 当该字符紧跟在任何一个其他限制符 (*, +, ?, {n}, {n,}, {n,m}) 后面时,匹配模式是非贪婪的。非贪婪模式尽可能少的匹配所搜索的字符串,而默认的贪婪模式则尽可能多的匹配所搜索的字符串。例如,对于字符串 "oooo",'o+?' 将匹配单个 "o",而 ‘o+' 将匹配所有 ‘o'。 |
| . | 匹配除 "\n" 之外的任何单个字符。要匹配包括 ‘\n' 在内的任何字符,请使用象 ‘[.\n]‘ 的模式。 |
| (pattern) | 匹配pattern 并获取这一匹配。所获取的匹配可以从产生的 Matches 集合得到,在VBScript 中使用 SubMatches 集合,在JScript 中则使用 $0…$9 属性。要匹配圆括号字符,请使用 ‘\(‘ 或 ‘\)'。 |
| (?:pattern) | 匹配 pattern 但不获取匹配结果,也就是说这是一个非获取匹配,不进行存储供以后使用。这在使用 "或" 字符 (|) 来组合一个模式的各个部分是很有用。例如, ‘industr(?:y|ies) 就是一个比 ‘industry|industries' 更简略的表达式。 |
| (?=pattern) | 正向预查,在任何匹配 pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如, ‘Windows (?=95|98|NT|2000)' 能匹配 "Windows 2000" 中的 "Windows" ,但不能匹配 "Windows 3.1" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始。 |
| (?!pattern) | 负向预查,在任何不匹配Negative lookahead matches the search string at any point where a string not matching pattern 的字符串开始处匹配查找字符串。这是一个非获取匹配,也就是说,该匹配不需要获取供以后使用。例如'Windows (?!95|98|NT|2000)' 能匹配 "Windows 3.1" 中的 "Windows",但不能匹配 "Windows 2000" 中的 "Windows"。预查不消耗字符,也就是说,在一个匹配发生后,在最后一次匹配之后立即开始下一次匹配的搜索,而不是从包含预查的字符之后开始 |
| x|y | 匹配 x 或 y。例如,'z|food' 能匹配 "z" 或 "food"。'(z|f)ood' 则匹配 "zood" 或 "food"。 |
| [xyz] | 字符集合。匹配所包含的任意一个字符。例如, ‘[abc]‘ 可以匹配 "plain" 中的 ‘a'。 |
| [^xyz] | 负值字符集合。匹配未包含的任意字符。例如, ‘[^abc]‘ 可以匹配 "plain" 中的'p'。 |
| [a-z] | 字符范围。匹配指定范围内的任意字符。例如,'[a-z]‘ 可以匹配 ‘a' 到 ‘z' 范围内的任意小写字母字符。 |
| [^a-z] | 负值字符范围。匹配任何不在指定范围内的任意字符。例如,'[^a-z]‘ 可以匹配任何不在 ‘a' 到 ‘z' 范围内的任意字符。 |
| \b | 匹配一个单词边界,也就是指单词和空格间的位置。例如, ‘er\b' 可以匹配"never" 中的 ‘er',但不能匹配 "verb" 中的 ‘er'。 |
| \B | 匹配非单词边界。'er\B' 能匹配 "verb" 中的 ‘er',但不能匹配 "never" 中的 ‘er'。 |
| \cx | 匹配由x指明的控制字符。例如, \cM 匹配一个 Control-M 或回车符。 x 的值必须为 A-Z 或 a-z 之一。否则,将 c 视为一个原义的 ‘c' 字符。 |
| \d | 匹配一个数字字符。等价于 [0-9]。 |
| \D | 匹配一个非数字字符。等价于 [^0-9]。 |
| \f | 匹配一个换页符。等价于 \x0c 和 \cL。 |
| \n | 匹配一个换行符。等价于 \x0a 和 \cJ。 |
| \r | 匹配一个回车符。等价于 \x0d 和 \cM。 |
| \s | 匹配任何空白字符,包括空格、制表符、换页符等等。等价于 [ \f\n\r\t\v]。 |
| \S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
| \t | 匹配一个制表符。等价于 \x09 和 \cI。 |
| \v | 匹配一个垂直制表符。等价于 \x0b 和 \cK。 |
| \w | 匹配包括下划线的任何单词字符。等价于'[A-Za-z0-9_]‘。 |
| \W | 匹配任何非单词字符。等价于 ‘[^A-Za-z0-9_]‘。 |
| \xn | 匹配 n,其中 n 为十六进制转义值。十六进制转义值必须为确定的两个数字长。例如, ‘\x41′ 匹配 "A"。'\x041′ 则等价于 ‘\x04′ & "1"。正则表达式中可以使用 ASCII 编码。. |
| \num | 匹配 num,其中 num 是一个正整数。对所获取的匹配的引用。例如,'(.)\1′ 匹配两个连续的相同字符。 |
| \n | 标识一个八进制转义值或一个后向引用。如果 \n 之前至少 n 个获取的子表达式,则 n 为后向引用。否则,如果 n 为八进制数字 (0-7),则 n 为一个八进制转义值。 |
| \nm | 标识一个八进制转义值或一个后向引用。如果 \nm 之前至少有is preceded by at least nm 个获取得子表达式,则 nm 为后向引用。如果 \nm 之前至少有 n 个获取,则 n 为一个后跟文字 m 的后向引用。如果前面的条件都不满足,若 n 和 m均为八进制数字 (0-7),则 \nm 将匹配八进制转义值 nm。 |
| \nml | 如果 n 为八进制数字 (0-3),且 m 和 l 均为八进制数字 (0-7),则匹配八进制转义值 nml。 |
| \un | 匹配 n,其中 n 是一个用四个十六进制数字表示的 Unicode 字符。例如, \u00A9 匹配版权符号 (?)。 |
从上面元字符里面,我们看到,很多元字符,实际上可以代表一组普通字符。因此,我们要匹配一些字符串,正则表达式往往会有很多种。如:匹配0-9数字,可以用[0-9],\d,[0123456789] ,这样3种都可以,条条大路通罗马,都是对的。那么那一种正则表达式更好呢,性能更高呢,匹配速度更快呢?通过10万次 循环匹配,发现几种几乎相差不大,\d速度比[0-9快,[0-9]比[0123456789]快。从正则表达式精简]程度方面,\d最简单。使用时候,我们尽量用代表字符集元字符去匹配。精简且速度快!
怎么样书写正则表达式呢?
我们写正则表达式,都是从分析匹配字符串特点开始,然后逐步补充其它元字符,普通字符。匹配从左到右。
例如:我们要匹配一个手机号码。
1. 分析字符串特点,手机号码是数字,并且是以1开头,11位长
2.可以写”1\d” 1开头,后面跟着数字 也可以是:1[0-9]
3.数字长度是11位 ,继续补充1\d{10} ,后面数字长11字符,也可以是:1[0-9]{10} ;{}里面数字,表示它左边字符可以重复出现次数
4.所有字符必须是11位,因此头尾直接必须满足条件,因此可以是:^1\d{10}$ 了。
例如:我们匹配QQ号码
1.分析QQ号码特点是,号码是 最少是5位数,首位字符非0,最大长度,目前到11位了
2.可以先定义首位字符,[1-9]\d 首位字符是1到9,后面是字符
3.后面字符个数在4到10位 [1-9]\d{4,10}
4.所有字符串必须都满足上面匹配,因为可以写成:^[1-9]\d{4,10}
例如:匹配IP地址
1.分析ip结构是,每节 0-255,中间用”.”分割,一共有4节
2.首先我们写第一个0-255 ,可以分解为0-9 一位数,10-99两位数,100-199三位数,200-249三位数第2节,250-255第四节
[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5] “|”表示或者,计算优先级最低,左右两边可以是多个元字符普通字符组合字符串为一个整体。
3.这样的字符,有三次重复,中间加”.” ,所以结果是:
[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5]\. ,因为是点字符是元字符,所有需要转义。这样是不是可以了呢,我们发现有问题,”|”优先级最低,这样会把最后\.字符表,组合为:“25[0-5] \.”了。因此,应该是前面几种情况,后面跟个”.”字符,正确是:([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\. ,这样就达到要求了。我们会发现,实际上每家一个()字符,都一个子匹配,会在匹配结果里面出现()内容。这里我们加()目的是,让优先计算,因此不需要里面子匹配内容。我们可以加忽略子匹配内容字符:?: ,结果将变为:(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.
4.一段已经匹配到了,然后我们这样需要重复三次,我们可以直接重复上一个表达式3次:
方法一:(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.
方法二:把第一段作为分组,重复3次 ((?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3} ,然后同样忽略子匹配结果,可以变为:
(?:(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3} 哈哈,看到这个表达式是不是很晕了,其实一个长的表达式,都是从一点一点加上去的。这个利用到,重复次数,将结果简化不少了。
5.最后还有一段0-255匹配
(?:(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5]) ,也就是在后面加多一个0-255匹配即可,然后在上面再加上头尾限定符,变成了:^(?:(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\.){3}(?:[0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$
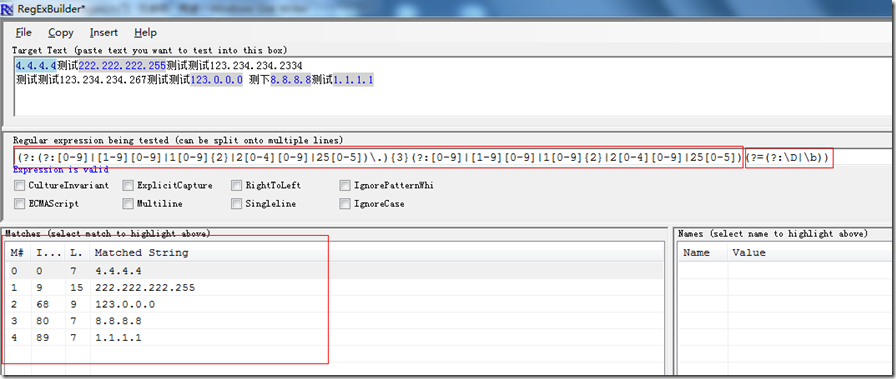
下面一个图,是读一段文字里面,所有IP个格式地址

其中(?=……)是正向匹配,搜索左边字符串,并且该字符串右边必须满足?=后面匹配成功的才匹配成功!
好了,写了这么些例子,发现一口气能从很简单正则表达式,匹配到这么长的表达式了。是不是感觉有些晕了,其实不奇怪,长的正则表达式都是从简单正则表达式得到。逐步加上去了。 欢迎讨论交流!

