JavaScript在网页中画圆的函数arc使用方法
一、arc所需要的参数设置
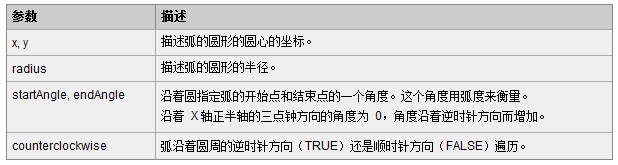
arc(x, y, radius, startAngle, endAngle, counterclockwise);

其中x,y,radius都很容易理解,那么重点说说startAngle,endAngle和counterclockwise三个参数!
二、arc参数详解
1,startAngle和endAngle分别指圆开始的角度和结束的角度,手册上面说的是开始的角度为0,结束的角度为Math.PI*2,这样正好画一个圆

2,下面通过实例来讲解startAngle和endAngle(注意html的代码我没有写)
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
我将开始角度设为0,结束角度设为1,这样如下图

var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();
我将开始角度设为1,结束角度设为2,这样如下图

上面我们可以看出第一张图的终点就是第二张图的起点,也就是说一个圆有无数个角度,只要你设置了开始角度和结束角度,它就可以以圆弧的形状将两点连起来!而起点和终点的差值就是图上两点的长度!当起点和终点的差值可以是两点重合时,就形成了圆!知道这一点我们就可以制作动态圆
3,counterclockwise是指是逆时针(true)还是顺时针(false)
大家看,当我将起点设置为0,终点为1,选择顺时针时
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, false);
cxt.stroke();

当我将起点设置为0,终点为1,选择逆时针时
var c = document.getElementById('myCanvas');
var cxt = c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.arc(70, 30, 25, 0, 1, true);
cxt.stroke();

以上内容是小编给大家介绍的JavaScript在网页中画圆的函数arc使用方法,希望大家喜欢。
相关推荐
-
javascript使用location.search的示例
复制代码 代码如下: function GetRequest() { var url = location.search; //获取url中"?"符后的字串 var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); strs = str.split
-
JavaScript字符串对象fromCharCode方法入门实例(用于把Unicode值转换为字符串)
JavaScript fromCharCode 方法 fromCharCode 方法用于把一个或多个 Unicode 值转换为(大写)字符串,并返回该字符串.其语法如下: 复制代码 代码如下: String.fromCharCode( num1, num2, ... ) 参数说明: 参数 说明 num1/num2 必需.Unicode 编码值 提示:该方法是 String 的静态方法,它的语法应该是 String.fromCharCode(),而不适用于您自己创建的 String 对象. fro
-
javascript中的window.location.search方法简介
window.location.search方法是截取当前url中"?"后面的字符串, 例如:index.php?act=doctor,截取后的字符串就是act=doctor
-
JavaScript Archive Network 集合
Widget.Tooltip-0.02 Asynapse-0.10_01 Widget.Lightbox-0.09 Archive.Tar-0.03 Form.Element.Resize-0.03 Data.Dump-0.02 Widget.Timer-0.40 Asynapse.Emoticon-0.01 String.Buffer-0.0.1 HTTP.Cookies-1.11 Widget.Chmod-0.3 Number.Format-0.03 Effect.DropShadow-0.
-
javascript flash下fromCharCode和charCodeAt方法使用说明
fromCharCode 方法 从一些 Unicode 字符值中返回一个字符串. String.fromCharCode([code1[, code2[, ...[, codeN]]]]) 参数 String 必选项.为 String 对象. code1, . . . , codeN 可选项.是要转换为字符串的 Unicode 字符值序列.如果没有给出参数,结果为空字符串. 说明 在调用 fromCharCode 前不必创建 String 对象. 在下面的例子中,test 包含字符串 "plai
-
JavaScript charCodeAt方法入门实例(用于取得指定位置字符的Unicode编码)
JavaScript charCodeAt 方法 charCodeAt 方法用于从字符串中取得指定位置字符的 Unicode 编码.其语法如下: 复制代码 代码如下: str_object.charCodeAt( x ) 参数说明: 参数 说明 str_object 要操作的字符串(对象) x 必需.表示位置的数字 提示:字符串是从 0 开始计数的. charCodeAt 方法实例 复制代码 代码如下: <script language="JavaScript"> docu
-
javascript 解析url的search方法
复制代码 代码如下: function searchParse(){ var resultObj = {}; var search = window.location.search; if(search && search.length > 1){ var search = search.substring(1); var items = search.split('&'); for(var index = 0 ; index < items.length ; inde
-
JavaScript在网页中画圆的函数arc使用方法
一.arc所需要的参数设置 复制代码 代码如下: arc(x, y, radius, startAngle, endAngle, counterclockwise); 其中x,y,radius都很容易理解,那么重点说说startAngle,endAngle和counterclockwise三个参数! 二.arc参数详解 1,startAngle和endAngle分别指圆开始的角度和结束的角度,手册上面说的是开始的角度为0,结束的角度为Math.PI*2,这样正好画一个圆 2,下面通过实例来讲解s
-
详解opencv中画圆circle函数和椭圆ellipse函数
1. void ellipse(InputOutputArray img, Point center, Size axes, double angle, double startAngle, double endAngle, const Scalar& color, int thickness = 1, int lineType = LINE_8, int shift = 0); ellipse函数将椭圆画到图像 lmg 上, 椭圆中心为点center,并且大小位于矩形 axes
-
JavaScript获取网页中第一个图片id的方法
本文实例讲述了JavaScript获取网页中第一个图片id的方法.分享给大家供大家参考.具体如下: 下面的代码通过document.images获取网页中的所有图片,然后获取第一个图片的id属性 <!DOCTYPE html> <html> <body> <img id="klematis lilac" border="0" src="klematis.jpg" width="148"
-
JavaScript返回网页中超链接数量的方法
本文实例讲述了JavaScript返回网页中超链接数量的方法.分享给大家供大家参考.具体如下: 下面的JS代码通过document.links获取网页中的所有超级链接,从而获得超链接的数量 <!DOCTYPE html> <html> <body> <img src ="planets.gif" width="145" height="126" alt="Planets" usemap
-
javascript实现网页中涉及的简易运动(改变宽高、透明度、位置)
平时工作中写网页涉及的运动往往都非常简单,比如改变宽高,透明度,位置,是最常用的几种形式,为了省事,整合了下,于是就有了下面这个东东: 兼容:IE系列.chrome.firefox.opera.Safari.360 /* javascript简易运动 Move.action(dom对象,json格式属性值对,缓动参考值,回调方法) 示例: var box = document.getElementById('Ele'); Move.action(box,{width:500,height:200
-
JavaScript返回网页中锚点数目的方法
本文实例讲述了JavaScript返回网页中锚点数目的方法.分享给大家供大家参考.具体如下: JavaScript返回网页中锚点的数目,下面的JS代码获取页面中的anchor数量 <!DOCTYPE html> <html> <body> <a name="html">HTML Tutorial</a><br> <a name="css">CSS Tutorial</a>
-
JavaScript获取网页中第一个链接ID的方法
本文实例讲述了JavaScript获取网页中第一个链接ID的方法.分享给大家供大家参考.具体如下: 下面的JS代码通过document.links获得网页中的所有超级链接数组,然后获得第一个链接的ID属性 <!DOCTYPE html> <html> <body> <h1>sharejs.com</h1> <img src ="planets.gif" width="145" height="
-
python使用正则表达式分析网页中的图片并进行替换的方法
本文实例讲述了python使用正则表达式分析网页中的图片并进行替换的方法.分享给大家供大家参考.具体分析如下: 这段代码分析网页中的所有图片表单<img>,分析后为其前后添加相应的修饰标签,并添加到图片的超级链接. 复制代码 代码如下: result = value.replace("[ page ]","").replace(' ',u' ') p=re.compile(r'''(<img\b[^<>]*?\bsrc[\s\t\r\
-
网页中的图片查看器viewjs使用方法
需求分析: 对于网页中的图片进行连续放大(便于用户清晰查看内容).缩小,旋转等操作,可以使用viewjs图片查看器插件实现. viewjs官方网址:https://github.com/fengyuanchen/viewerjs 具体使用方法请参照官网说明. 下面做2个简单的示例: 1.示例一:单一图片 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"
-
python中根据字符串调用函数的实现方法
在python中可以根据字符串来调用函数: 1.使用getattr从字符串来调用函数 在多进程中,可能传递过来的是一个字符串,那么我怎么来调用一个已经存在的函数呢,主要就是使用到getattr函数的作用,这个函数就是在使用字符串得到这个字符串对应的函数的对象,然后就可以进行执行,如下所示: 在模块中,存在两个函数: [root@python 530]# cat attr.py #!/usr/bin/env python def kel(): print 'this is a kel functi
随机推荐
- mybatis调用存储过程的实例代码
- Jquery Ajax学习实例3 向WebService发出请求,调用方法返回数据
- jQueryUI Sortable 应用Demo(分享)
- 初窥WMI_Vbs脚本编程简明教程补充读物第1/2页
- 详解在Tomcat7.0中设置默认服务器和不加端口名访问
- IOS开发UIButton(左边图片右边文字效果)
- 对于input 框限定输入值为浮点型的js代码
- 仅img元素创建后不添加到文档中会执行onload事件的解决方法
- Bootstrap实现渐变顶部固定自适应导航栏
- C#获取Word文档中所有表格的实现代码分享
- ThinkPHP模版中导入CSS和JS文件的方法
- php实现登陆模块功能示例
- php实现excel中rank函数功能的方法
- JavaScript字符串对象substring方法入门实例(用于截取字符串)
- 使用Raygun对Node.js应用进行错误处理的方法
- 关于ASP eof与bof 区别分析
- jquery BS,dialog控件自适应大小
- js自动下载文件到本地的实现代码
- 基于BootStrap的Metronic框架实现页面链接收藏夹功能按钮移动收藏记录(使用Sortable进行拖动排序)
- 详解C++编程中数组的基本用法

