图解NodeJS实现登录注册功能
该Demo根据菜鸟教程的练手项目,请提前到菜鸟教程的官网查看nodejs的相关教程,根据教程实际操作一遍,然后自己动手去实现登录、注册功能,此Demo只作参考,不符合前端相关规范。

使用的技术栈
node+express+mongodb
项目目录结构
- node_modules: 第三方模块目录
- public: 公共文件目录(js、css、image)
- login.html:登录页面
- register.html:注册页面
- main.html:主页面
- db.js:数据库相关封装(数据库添加、查询)
- login.js:接口启动文件(登录、注册接口)
登录场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,判断用户名和密码是否一致,一致登录成功;不一致返回用户名或密码错误; 如果不存在,直接返回不存在该用户。
注册场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,返回该用户已存在,可直接登录; 如果不存在,注册用户,插入数据库。
部分操作演示
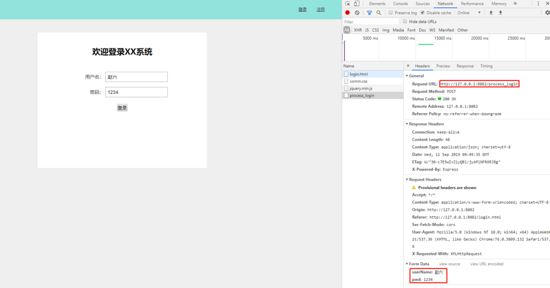
登录
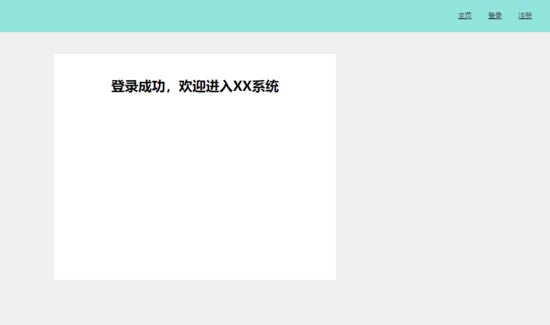
 主页
主页
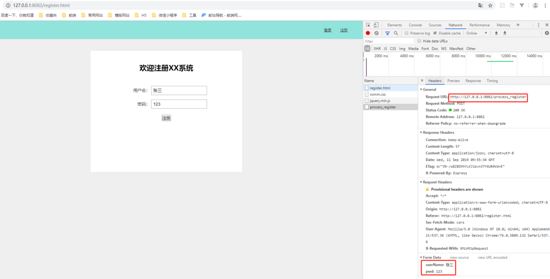
 注册
注册
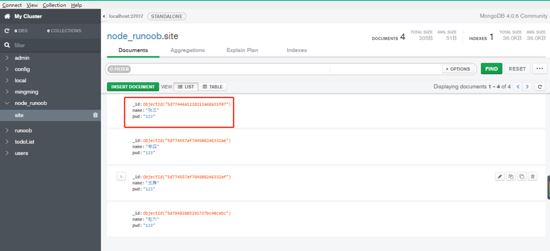
 插入数据库
插入数据库

项目初始化
1、新建目录
新建目录,例如:node-login
2、安装express
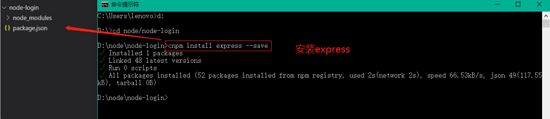
安装 Express 并将其保存到依赖列表中: 打开cmd命令行,定位到项目目录,使用命令行 cnpm install express --save 如下图:

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
- body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser - 这就是一个解析Cookie的工具。
- 通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
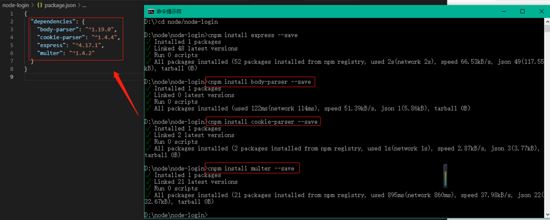
使用的命令如下:
cnpm install body-parser --save cnpm install cookie-parser --save cnpm install multer --save
依赖的模块如图:

3、安装MongoDB
使用命令 cnpm install mongodb
4、新建文件夹public
新建public文件夹,用来存放公共文件目录(js、css、image)
5、github地址:node-login,欢迎start。
总结
以上所述是小编给大家介绍的图解NodeJS实现登录注册功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
Express+Nodejs 下的登录拦截实现代码
原来一直不知道怎么在Express+Nodejs里面添加类似于Struts2的拦截器(因为要使用登录拦截的功能). 以前一直以为在router这块添加类似一下的转移路由控制权代码的(每个都加很麻烦) app.get('/show', controllers.checkLogin);//登录验证 app.get('/show', controllers.showList);//实际跳转 又或者是像某些项目里面给每个controller的方法里面加以下这种验证(太繁琐了) if (!req.sess
-
nodejs微信开发之授权登录+获取用户信息
上一篇:获取access_token+自定义菜单 这部分代码是之前就已经完成了,但是考虑篇幅的问题就和上篇分开了,这部分相较前面的方式较为复杂一点,但是也是很容易理解的. 这里简单介绍一下微信网页授权. 微信网页授权配置回调域名: 注:下面引自官方文档 1.在微信公众号请求用户网页授权之前,开发者需要先到公众平台官网中的"开发 - 接口权限 - 网页服务 - 网页帐号 - 网页授权获取用户基本信息"的配置选项中,修改授权回调域名.请注意,这里填写的是域名(是一个字符串),而不是URL,
-
通过Nodejs搭建网站简单实现注册登录流程
1. 使用Backbone实现前端hash路由 初步设想将注册和登录作为两个不同的url实现,但登录和注册功能的差距只有form表单部分,用两个url实现显然开销过大,所以最终方案为使用hash作为前端路由,根据url的hash值切换相应的表单显示. 很多致力于SPA开发的前端框架都具备hash路由功能,考虑到嗨猫本身是一个类博客.偏重静态展示的网站,所以最后选择了轻量级的Backbone最为前端框架. Backbone实现hash路由的代码很简单: let $formBox = $('.box
-
Nodejs实现用户注册功能
1创建连接池对象 2导出连接池对象 /** * 1.引入mysql模块 * 2.创建连接池对象 * 3.导出连接池对象 */ const mysql = require('mysql'); var pool = mysql.createPool({ host:'localhost', port:'3306', user:'xxx', password:'xxx', database:'xxx', connectionLimit:20 }); module.exports = pool; 1托管静
-
Nodejs进阶:express+session实现简易登录身份认证
文档概览 本文基于express.express-session实现了简易的登录/登出功能,完整的代码示例可以在这里找到. 环境初始化 首先,初始化项目 express -e 然后,安装依赖. npm install 接着,安装session相关的包. npm install --save express-session session-file-store session相关配置 配置如下,并不复杂,可以见代码注释,或者参考官方文档. var express = require('expres
-
Google官方支持的NodeJS访问API,提供后台登录授权
安装 此库通过npm发布.通过以下命令安装googleapis及其依赖 $ npm install googleapis 完整的API支持列表 https://developers.google.com/apis-explorer 使用 例1: 通过Google短地址获取完整地址 var google = require('googleapis'); var urlshortener = google.urlshortener('v1'); var params = { shortUrl: 'h
-
图解NodeJS实现登录注册功能
该Demo根据菜鸟教程的练手项目,请提前到菜鸟教程的官网查看nodejs的相关教程,根据教程实际操作一遍,然后自己动手去实现登录.注册功能,此Demo只作参考,不符合前端相关规范. 使用的技术栈 node+express+mongodb 项目目录结构 node_modules: 第三方模块目录 public: 公共文件目录(js.css.image) login.html:登录页面 register.html:注册页面 main.html:主页面 db.js:数据库相关封装(数据库添加.查询)
-
node.js+express+mySQL+ejs+bootstrop实现网站登录注册功能
同志们,经过不懈的努力,查了各种文档,终于鼓捣出了一个稍微像样一点的node项目,当然如果直接拿去项目里用,这个demo还太简单,毕竟一个完整的登录注册还有很多实际的内容,本案例mySQL的用户列表里,为便于理解,只设置了username 和password两个字段,正常的登录注册,肯定会有更多的字段的.但是对于初学node的人来说,比如笔者,还是学习到了不少内容,甚至,紧张的我不知如下下笔,肯定这个是参考了很多网上其他少年博客,以后这个登录注册demo会依据项目的需要而有所改进, 效果如下 效
-
Angular获取手机验证码实现移动端登录注册功能
之前一直在用jQuery来做项目,使用比较熟练,目前公司要求使用angular来做项目,遇到一个登录模块如下所示,功能有两个方面,一个是点击按钮获取验证码,一个是点击登录验证表单.从用户体验角度来考虑有两个要注意的地方,默认两个按钮应该都是不可点击的,输入正确的手机号时验证码的按钮可点击,当再输入验证码时登录按钮可点击. 代码结构如下: <form name="loginForm" ng-controller="loginCtrl" ng-submit=&qu
-
JavaWeb实现用户登录注册功能实例代码(基于Servlet+JSP+JavaBean模式)
下面通过通过图文并茂的方式给大家介绍JavaWeb实现用户登录注册功能实例代码,一起看看吧. 一.Servlet+JSP+JavaBean开发模式(MVC)介绍 Servlet+JSP+JavaBean模式(MVC)适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp负责数据显示,javabean负责封装数据. Servlet+JSP+JavaBean模式程序各个模块之间层次清晰,web开发推荐采用此种模式. 这里以一个最常用的用户登录注册程序来讲解Servlet+JS
-
Android登录注册功能 数据库SQLite验证
本文实例为大家分享了Android登录注册功能的具体代码,供大家参考,具体内容如下 展示效果 代码区 MainActivity(登录方法) public class MainActivity extends AppCompatActivity { @BindView(R.id.editText) EditText editText; @BindView(R.id.editText2) EditText editText2; @BindView(R.id.button) Button button
-
Node+Express+MongoDB实现登录注册功能实例
注入MongoDB 依赖 var mongoose = require("mongoose"); 由于需要进行表单处理,需要用到bodyParser中间件 bodyParser模块来做文件解析,将表单里的数据进行格式化 var bodyParser = require("body-parser"); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: true })); 登录后将
-
Android实现登录注册功能封装
我们都知道Android应用软件基本上都会用到登录注册功能,那么对一个一个好的登录注册模块进行封装就势在必行了.这里给大家介绍一下我的第一个项目中所用到的登录注册功能的,已经对其进行封装,希望能对大家有帮助,如果有什么错误或者改进的话希望各位可以指出. 我们都知道登录注册系列功能的实现有以下几步: 注册账号 登录账号 (第三方账号登录) 记住密码 自动登录 修改密码 大体的流程如下 对于需要获取用户登录状态的操作,先判断用户是否已经登录. 如果用户已经登录,则继续后面的操作,否则,跳转到登录页面
-
Android封装MVP实现登录注册功能
本文实例为大家分享了Android封装MVP实现登录注册功能,供大家参考,具体内容如下 model包: import com.bwei.mvps.bean.UserBean; /** * 1. 类的用途 * 2. @author forever * 3. @date 2017/9/1 16:00 */ public interface IUserModel { void setFirstName(String firstName); void setLastName(String lastNam
-
python应用文件读取与登录注册功能
python应用文件读取与登录注册功能,具体实现代码如下所示: #!/usr/bin/python3 # -*- coding: utf-8 -*- # Author: zhw #读取文件中的内容 def open_file(filename ,file_type , *args): #读取文件中的数据 if file_type == 'r': flie_list = [] with open(filename,file_type) as sub_all: for file_line in su
-
vue中uni-app 实现小程序登录注册功能
思路: 1.使用微信的 open-type="getUserInfo" 获取用户信息,将用户信息保存到userinfoDetails对象中去. <button v-else type="primary" class="reserve-btn" open-type="getUserInfo" @getuserinfo="getuserinfo">预约挂号</button> 2.使用 u
随机推荐
- .net调用JScript脚本及JS url加密解密
- 流行的软件测试工具介绍
- mysql 5.7.18 winx64安装配置方法图文教程
- D3.js实现直方图的方法详解
- 用VBS可执行程序+Xmlhttp下载备份网上文件的代码
- ES2015 正则表达式新增特性
- java HashMap,TreeMap与LinkedHashMap的详解
- Oracle安装卸载图文教程详解
- JS创建自定义表格具体实现
- jQuery实现的登录浮动框效果代码
- Javascript中常用类型的格式化方法小结
- .net开发中批量删除记录时实现全选功能的具体方法
- 玩转Android之Drawable的使用
- js获取IP地址的方法小结
- 详解Node.Js如何处理post数据
- CSS使用技巧20则
- JavaScript实现复制文章自动添加版权
- Shell实现的一些数学运算自定义函数分享
- MyBatis 执行动态 SQL语句详解
- Android 图片处理避免出现oom的方法详解

