Three.js基础部分学习
一、关于使用Three.js几点理论说明
1.请参考官网地址 https://threejs.org/
2.使用three.js必备条件 <场景 A scene、相机a camera、渲染器 a renderer 三者缺一不可>
To actually be able to display anything with Three.js, we need three things: A scene, a camera, and a renderer so we can render the scene with the camera.
3.场景 A scene、相机a camera、渲染器 a renderer 三者之间的关系 <渲染器的作用就是将相机拍摄下来的图片,放到浏览器中去显示>

三、案例使用Three.js绘制旋转立方体
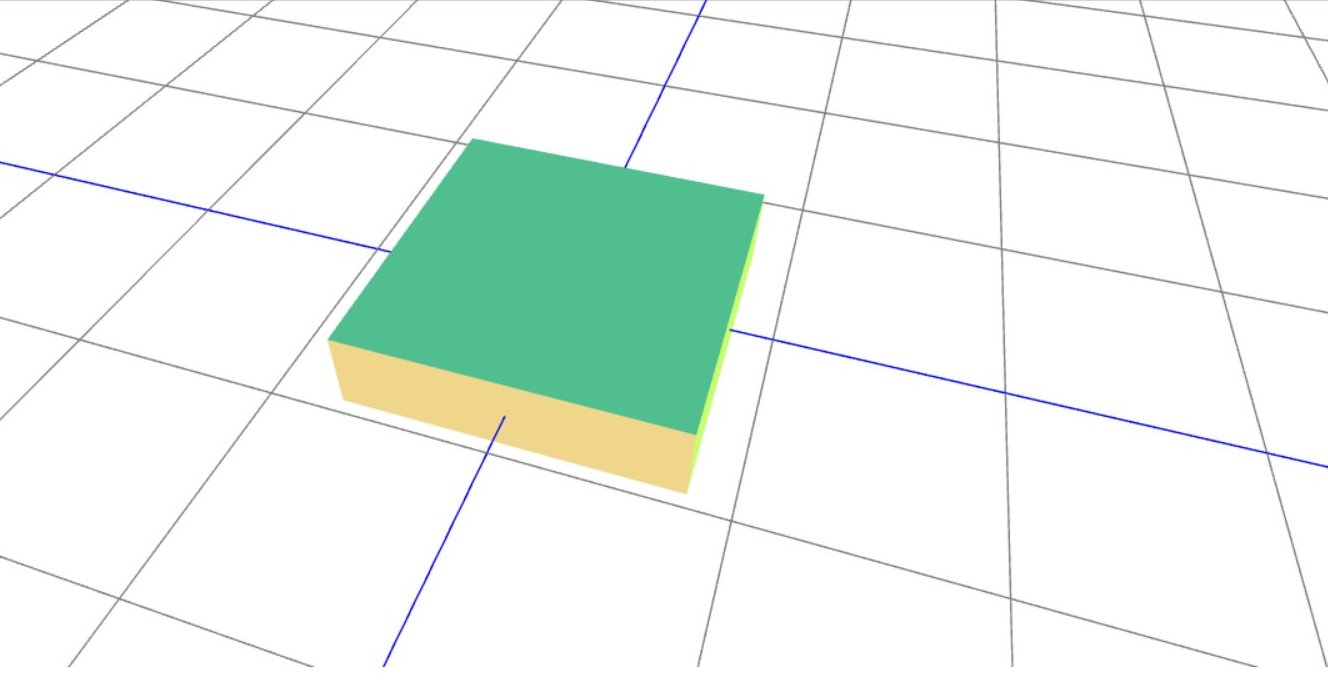
实现效果图如下所示

案例案例源码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用threejs构建室内模型</title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<div id="canvas-frame" ></div>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
renderer.render(scene, camera);
//实时动画
//animation();
}
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</html>
一.场景 场景就是一个三维空间。 用 [Scene] 类声明一个叫 [scene] 的对象。
二.关于上述案例中PerspectiveCamera透视相机注意点说明
1. 照相机默认的观察方向是指向z轴负方向(就是朝向屏幕),所以当变化坐标以后,就要将照相机指向原点,才能观察到物体。
2.利用 lookAt 方法来设置相机的视野中心。 「lookAt()」的参数是一个属性包含中心坐标「x」「y」「z」的对象。
3.案例中使用透视相机(从视点开始越近的物体越大、远处的物体绘制的较小的一种方式、和日常生活中我们看物体的方式是一致的。)
4.设置相机的上方向为正方向y轴 camera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴camera.up.z = 0;
camera.up.x = 0; camera.up.y = 1; //相机朝向--相机上方为y轴 camera.up.z = 0;
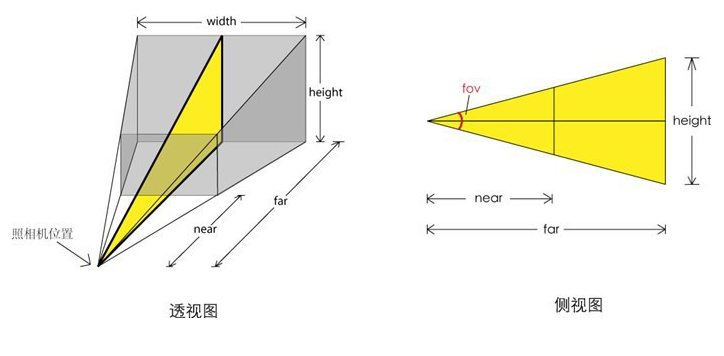
三.关于透视相机相关参数说明
new THREE.PerspectiveCamera(fov, aspect , near,far) 透视相机
视野角:fov 这里视野角(有的地方叫拍摄距离)越大,场景中的物体越小,视野角越小,场景中的物体越大
纵横比:aspect
相机离视体积最近的距离:near
相机离视体积最远的距离:far


上述案例动画原理 相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中,实时将相机拍摄下来的图片,放到浏览器中去显示
function animation(){
//相机围绕y轴旋转,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position);
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
四.渲染器 三维空间里的物体映射到二维平面的过程被称为三维渲染。 一般来说我们都把进行渲染的操作叫做渲染器。
【参考资料】
http://www.hewebgl.com/article/getarticle/50
http://www.xyhtml5.com/threejs-star-moving-particles.html
https://read.douban.com/reader/ebook/7412854/
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!

