Swiper实现导航栏滚动效果
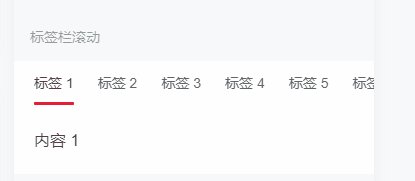
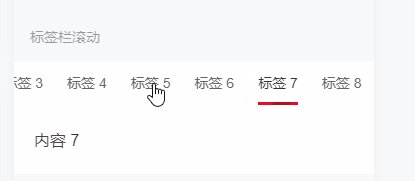
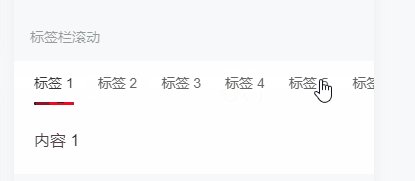
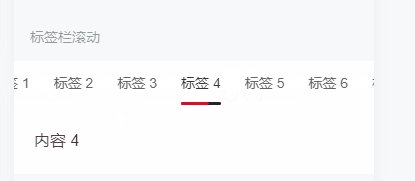
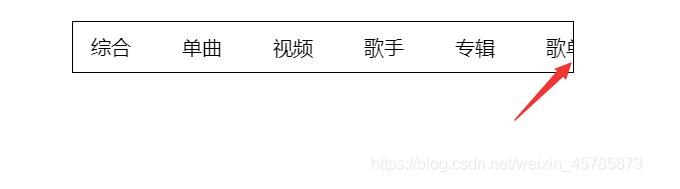
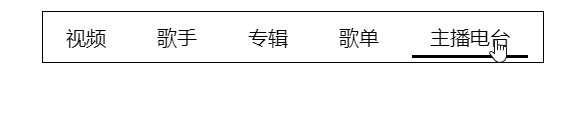
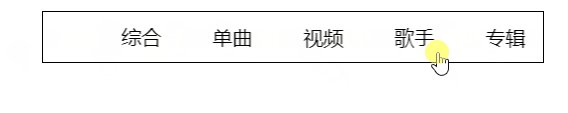
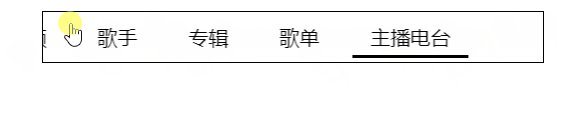
在一些移动app中,总能看到导航栏是可以滚动,下列例子是在vant的官方文档中看到的,这样的滚动效果利用Swiper也可以实现,效果实现的思路是,根据当前点击的“标签”为起点,当前标签”的位置大于视口的一半时,让容器的位置偏移一定的位置,让当前点击的“标签”始终在视口的中间位置。

1、引入相关插件
<link rel="stylesheet" href="../css/swiper.css" > <script src="http://www.jq22.com/jquery/jquery-1.7.1.js"></script> <script src="../js/swiper.js"></script>
2、编写view(界面)
<div class="box"> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide">综合</div> <div class="swiper-slide">单曲</div> <div class="swiper-slide">视频</div> <div class="swiper-slide">歌手</div> <div class="swiper-slide">专辑</div> <div class="swiper-slide">歌单</div> <div class="swiper-slide">主播电台</div> <span></span> </div> </div> </div>
3、编写style
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 50px;
border: 1px solid #000;
margin: 100px auto;
}
.swiper-container{
width: auto!important;
height: 100%;
text-align: center;
line-height: 50px;
color: #000;
font-size: 20px;
}
.swiper-wrapper{
position: relative;
width: auto!important;
height: 100%;
}
.swiper-slide {
list-style: none;
display: flex;
justify-content: flex-start;
flex-wrap: nowrap;
cursor: pointer;
}
.swiper-wrapper span{
position: absolute;
height: 3px;
background: #000;
left: 1%;
top: 85%;
}
.swiper-slide{
width: auto!important;
margin-right: 15px!important;
padding: 0 18px;
}
为了让每个swiper-slide的宽度由内容撑起,右边显示一半是提示用户这个导航栏是可以滚动的,所以在初始化时要设置swiper的slidesPerView为auto,slidesPerView: “auto”, 同时要在css设置swiper-slide的样式为:
.swiper-slide{
width: auto!important;
margin-right: 15px!important;
padding: 0 18px;
}

这样swiper-slide的宽度就是由内容撑起了,而且可以自由的进行滚动了

4、编写js
$(function () {
$(".swiper-wrapper span").css({width: $(".swiper-slide")[0].offsetWidth});
let navScroll = new Swiper('.box .swiper-container', {
freeMode:true,
slidesPerView: "auto",
freeModeMomentumRatio: 0.5,
on:{
//当前swiper-slide点击时触发事件
click:function (e) {
let thisWidth = this.clickedSlide.offsetWidth;
let thisLeft = this.clickedSlide.offsetLeft;
let offsetX = this.width / 2 - thisLeft - thisWidth / 2;
//偏移量在1/2视口内时,容器不发生偏移
if (offsetX > 0){
offsetX = 0;
}
//offsetX小于容器最大偏移时,让偏移量等于容器最大的偏移量
else if (offsetX < this.maxTranslate()){
offsetX = this.maxTranslate();
}
//设置容器的过渡动画
this.setTransition(300);
this.setTranslate(offsetX);
//滚动条位置和长度执行动画
$(".swiper-wrapper span").animate({left: thisLeft, width: thisWidth},400);
}
}
});
})
最终效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

