pycharm快捷键汇总
1,查看py文件内的所有成员及快速定位到代码块
如果你的py文件代码超过200行,一定要采用这个方法,能大大提高你的代码查找效率。
方法1:
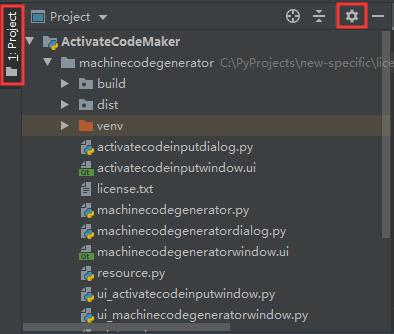
(1)使用Alt+1,打开Project浮动窗口
(2)点击Project窗口的右上角的第三个齿轮型图标:“Show Options Menu”,勾选“Show Members”,这样Project中的所有工程的py文件成员都显示出来,点击成员可以快速定位到代码块


方法2:
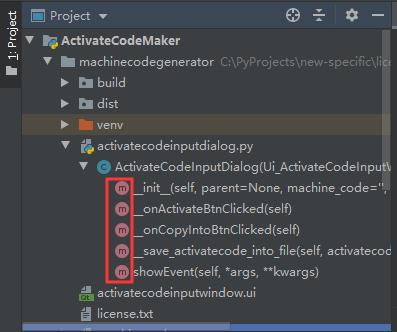
(1)使用Alt+7,打开Structure浮动窗口
(2)在Project窗口中点击py文件,该文件中的所有方法都会显示在Structure窗口中,点击方法名可快速定位

2,快速定位到类,方法,函数的定义处
方法1:Ctrl+鼠标点击
(1)按住Ctrl键,用鼠标点击类实例化名字处,方法引用名字处,函数引用名字处,便可快速定位到定义处
方法2:Ctrl+B
(1)将光标移到类实例化名字处,方法引用名字处,函数引用名字处,按Ctrl+B,便可快速定位到定义处
方法3:右键菜单
(1)将光标移到类实例化名字处,方法引用名字处,函数引用名字处,点击鼠标右键选择“Go To”->“Declaration or Usages”
3,全局修改方法/函数名
方法1:重构命令
(1)将光标移到方法/函数名上,点击鼠标右键选择“Refactor”->“Change Signatrue...”,或者直接使用Ctrl+F6快捷键,打开“Change Signatrue...”窗口
(2)Name文本框中键入新的方法/函数名,点击“Refactor”,这样就全局修改了
方法2:查找替换命令
(1)使用Ctrl+Shift+r,打开“Replace in Path”窗口,
(2)输入需要被替换的字符串和替换字符串,点击“Replace All”
4,折叠和展开文件结构
方法1:折叠和展开当前光标所在代码块
(1)使用Ctrl+减号:折叠当前代码块
(2)使用Ctrl+加号:展开当前代码块
方法2:逐级折叠和展开代码块
(1)使用Ctrl+Alt+减号:多次按向上逐级折叠当前代码块
(2)使用Ctrl+Alt+加号:多次按向下逐级展开当前代码块
方法3:整文件一次性折叠和展开代码块
(1)使用Ctrl+Shift+减号:折叠当前文件中所有代码块
(2)使用Ctrl+Shift+加号:展开当前文件中所有代码块
5,快速注释和解除注释单多行代码块
方法1:
(1)选中需要注释的代码块,同时按住 Ctrl+/,被选中行被注释,再次按下Ctrl+/,注释被取消
6,快速整体缩进代码块
方法1:右移
(1)选中代码块,按一次Tab,整体右移四个字符
方法2:左移
(1)选中代码块,按一次Shfit+Tab,整体左移四个字符
7,快速格式化代码块
方法1:
(1)点击“Code”菜单->Reformat Code,或使用组合键Ctrl+Alt+L
方法2
(1)点击“Code”菜单->Show Reformat File Dialog,选中需要格式化的选项,点击“Run”
相关推荐
-
对pycharm代码整体左移和右移缩进快捷键的介绍
在使用pycharm时,经常会需要多行代码同时缩进.左移,pycharm提供了快捷方式 1.pycharm使多行代码同时缩进 鼠标选中多行代码后,按下Tab键,一次缩进四个字符 2.pycharm使多行代码同时左移 鼠标选中多行代码后,同时按住shift+Tab键,一次左移四个字符 以上这篇对pycharm代码整体左移和右移缩进快捷键的介绍就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Pycharm学习教程(5) Python快捷键相关设置
Python快捷键相关设置,具体内容如下 1.主题 毫无疑问Pycharm是一个具有强大快捷键系统的IDE,这就意味着你在Pycharm中的任何操作,例如打开一个文件.切换编辑区域等,都可以通过快捷键来实现.使用快捷键不仅能提高操作速度,看起来也会非常酷.然和,如果你已经习惯使用一些快捷键方案,你的手指就会习以为常,改变起来就比较困难.这部分教程即是介绍如何根据你的习惯来量身定制Pycharm快捷键设置,使你用起来得心应手. 对于基本的快捷键的组合.用法这里不再赘述,详情可参考Configuri
-
Python IDE PyCharm的基本快捷键和配置简介
快捷键 1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性) Ctrl + Alt + Space 快速导入任意类 Ctrl + Shift + Enter 语句完成 Ctrl + P 参数信息(在方法中调用参数) Ctrl + Q 快速查看文档 Shift + F1 外部文档 Ctrl + 鼠标 简介 Ctrl + F1 显示错误描述或警告信息 Alt + Insert 自动生成代码 Ctrl + O 重新方法 Ctrl + Alt + T 选中 Ctrl +
-
解决Pycharm出现的部分快捷键无效问题
重装电脑,在windows和虚拟机里面的Ubuntu里都安装了Pycharm专业版,安装的时候我都选择了vim插件,装好之后打开发现ctrl+X不能用,并且选中部分内容在按backspace键也不能删除. 在网上查了一下并没有找到答案,后来在群里问了其他人,应该是安装了vim的问题,在windows里面,按Insert键,发现光标发生变化,这是按键功能都正常了,然后我在Ubuntu里面也按Insert键来切换模式,发现并没有解决问题. 在settings里的plugs里面找到插件将其卸载,并重启
-
Python IDE Pycharm中的快捷键列表用法
常用快捷键 全部快捷键 1.编辑(Editing) 2.查找/替换(Search/Replace) 3.运行(Running) 4.调试(Debugging) 5.导航(Navigation) 6.搜索相关(Usage Search) 7.重构(Refactoring) 8.控制VCS/Local History 9.模版(Live Templates) 10.基本(General) 以上就是Python IDE之Pycharm中的快捷键总结的详细内容,更多请关注我们其它相关文章!
-
PyCharm 常用快捷键和设置方法
pycharm常用快捷键 1.编辑(Editing) Ctrl + Space基本的代码完成(类.方法.属性) Ctrl + Alt + Space快速导入任意类 Ctrl + Shift + Enter语句完成 Ctrl + P参数信息(在方法中调用参数) Ctrl + Q快速查看文档 F1 外部文档 Shift + F1外部文档,进入web文档主页 Ctrl + Shift + Z --> Redo 重做 Ctrl + 鼠标简介/进入代码定义 Ctrl + F1显示错误描述或警告信息 Alt
-
Pycharm之快速定位到某行快捷键的方法
如下所示: 找了好久,今天无意中敲出来了:ctrl+l(小写) 全局查找某个变量:ctrl+h 我用的Eclipse快捷键 以上这篇Pycharm之快速定位到某行快捷键的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
pycharm快捷键汇总
1,查看py文件内的所有成员及快速定位到代码块 如果你的py文件代码超过200行,一定要采用这个方法,能大大提高你的代码查找效率. 方法1: (1)使用Alt+1,打开Project浮动窗口 (2)点击Project窗口的右上角的第三个齿轮型图标:"Show Options Menu",勾选"Show Members",这样Project中的所有工程的py文件成员都显示出来,点击成员可以快速定位到代码块 方法2: (1)使用Alt+7,打开Structure浮动窗口
-
Eclipse中常用快捷键汇总
Eclipse是一个很强大的.免费的开发平台,Java常用此工具来做开发.快捷键作为提升开发效率的必备手段,有必要了解一下,下面介绍了常用的快捷键. Eclipse中的快捷键 1.补全代码的声明:alt + / 2.快速修复: ctrl + 1 3.使用单行注释:ctrl + / 4.使用多行注释: ctrl + shift + / 5.取消多行注释:ctrl + shift + \ 6.复制指定行的代码:ctrl + alt + down 或 ctrl + alt + up 7.删除指定行的代
-
Sublime Text3快捷键汇总
Sublime Text 3非常实用,但是想要用好,一些快捷键不可或缺,所以转了这个快捷键汇总. 用惯了vim,有些快捷键也懒得用了,尤其是在win下面,还有图形界面,所以个人觉得最有用的还是搜索类,对于阅读和修改代码来说,非常实用. 选择类 Ctrl+D 选中光标所占的文本,继续操作则会选中下一个相同的文本. Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑.举个栗子:快速选中并更改所有相同的变量名.函数名等. Ctrl+L 选中整行,继续操作则继续选择下一行,效果和
-
Pycharm快捷键配置详细整理
1.主题 毫无疑问Pycharm是一个具有强大快捷键系统的IDE,这就意味着你在Pycharm中的任何操作,例如打开一个文件.切换编辑区域等,都可以通过快捷键来实现.使用快捷键不仅能提高操作速度,看起来也会非常酷.然和,如果你已经习惯使用一些快捷键方案,你的手指就会习以为常,改变起来就比较困难.这部分教程即是介绍如何根据你的习惯来量身定制Pycharm快捷键设置,使你用起来得心应手. 对于基本的快捷键的组合.用法这里不再赘述,详情可参考Configuring keyboard shortcuts
-
2021最新IDEA的各种快捷键汇总
IDEA的各种快捷键汇总 一. 快速生成main 输入psvm 二. 快速生成System.out.print 使用sout 三. 文件保存 IDEA是自动保存的,不需要我们去Ctrl + S保存. 四. 删除一行 Ctrl+Y 五. 新添,新建,添加的快捷键 Alt + lnsert 六. 切换java程序 Alt + 右箭头 或 Alt + 左箭头 七. 目录显示与关闭 Ctrl + Fn + F12 八. 运行 Ctrl + Shift + F10 九. 提示方法的参数 Ctrl + p
-
Visual Studio快捷键汇总
目录 常用快捷键 项目相关的快捷键 编辑相关的键盘快捷键 导航相关的键盘快捷键 调试相关的键盘快捷键 搜索相关的键盘快捷键 窗口操作快捷键 项目快捷键 调试快捷键 编辑快捷键 代码快捷键 单元测试 常用快捷键 Ctrl+E+C 注释代码 Ctrl+E+U 取消注释代码 Ctrl+E+D 格式化全部代码 Ctrl+Shift+A 新建类 Ctrl+R+G 删除无效Using Ctrl+H 批量替换 Ctrl+G 跳转到指定行 Ctrl+E+E 在交互窗口中运行选中代码(很实用) Alt+Enter
-
zend stdio8.0 快捷键汇总集合
对于任何一款IDE,都设置了很多快捷方式,比如说,快速查找,代码多行缩进,删除缩进等等,都提供了一些快捷键,只要你了解了这些快捷键,编码速度肯定会有大大的提高.接下来我们就介绍一下Zend Stdio 8.0版本的快捷键. F3 快速跳转到当前所指的函数,常量,方法,类的定义处,相当常用.当然还可以用Ctrl+鼠标左键win+D 显示桌面(可切回来)shift+end 此行第一个到最后一个shift+home 此行最后一个到第一个 Ctrl+home 文件头Ctrl+end 文件尾Ctrl+1
-
java 常用快捷键汇总(超经典)
快捷键很多,一个一个说肯定说不完了!在myeclipse中也可以自己设置.下面给你贴一个,很全! Eclipse 常用快捷键Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] 此快捷键为用户编辑的好帮手,能为用户提供内容的辅助,不要为记不全方法和属性名称犯愁,当记不全类.方法和属性的名字时,多体验一下[ALT+/]快捷键带来的好处吧. 2. [Ctrl+O] 显示类中方法和属
-
易语言操作快捷键汇总
以下是关于易语言的快捷键内容: 预览被设计窗口 Ctrl+Enter 运行 F5 终止运行 Ctrl+F5 编译 F7 菜单编辑器 Ctrl+E 即时帮助 F1 在编辑窗口之间跳转.按下 Ctrl 键后不放,然后反复按 Tab 键可以在目前所有的编辑窗口之间跳转:按下 Ctrl 键后同时按下 Tab 键,然后都放开,可以在最近两个编辑窗口之间跳转 Ctrl+Tab代码编辑界面 功能 快捷键 插入现行单元 Ctrl+N 在当前行前插入新行 Insert 编译当前行 Shift+Enter 删除行
-
Jupyter notebook命令和编辑模式常用快捷键汇总
Jupyter Notebook 的快捷键 使用前需要进行安装: pip install jupyter (前提是你已经安装好Python,并将python添加到环境解释器中) 安装完成之后,因为python已经添加至环境变量中,所以直接使用 jupyter notebook即可启动,如果你想要打开ipynb结尾的文件,直接在cmd控制台将用cd切换到ipynb结尾的文件所在的目录即可! Jupyter Notebook 有两种键盘输入模式.编辑模式,允许你往单元中键入代码或文本:这时的单元框线
随机推荐
- django定期执行任务(实例讲解)
- 秒杀系统Web层设计的实现方法
- JS处理json日期格式化问题
- 通过Java来测试JSON和Protocol Buffer的传输文件大小
- java DOM4J 读取XML实例代码
- document.selection.createRange方法与实例
- javascript下用键盘控制层的移动的代码
- MongoDB db.serverStatus()输出内容中文注释
- 15个常用的jquery代码片段
- jQuery插件bgStretcher.js实现全屏背景特效
- jQuery的选择器中的通配符[id^='code']或[name^='code']及jquery选择器总结
- Apache rewrite的重写相关的参数说明
- Nginx服务器配置性能优化方案
- C/C++ ip地址与int类型的转换实例详解
- Android获得当前正在显示的activity类名的方法
- Spring+Mybatis 实现aop数据库读写分离与多数据库源配置操作
- 怎样在PHP中通过ADO调用Asscess数据库和COM程序
- PHP验证码类文件及调用方式代码详解
- Android编程判断网络连接是否可用的方法
- Android 混淆代码详解及实例

