基于vue循环列表时点击跳转页面的方法
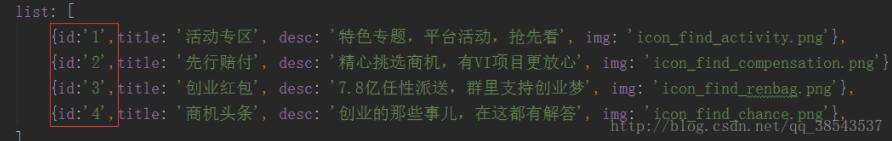
1、在data数组里边添加id(说明:我的是虚拟数据)

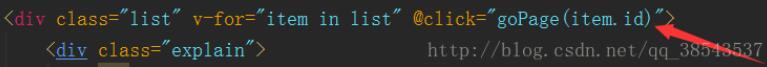
2、在点击事件上传入id参数,如下:

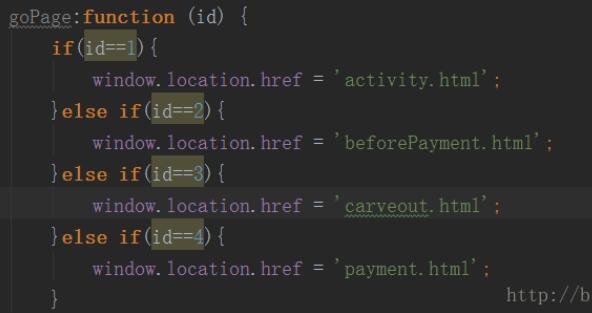
3、在methods里边添加点击跳转的方法,不要忘记在function后边的括号内传入id,然后判断如果id==1,就跳转那个页面,id==2跳转那个页面。

至此跳转完成。
附加:
点击返回上一页方法:
window.history.go(-1);就是返回上一页。(不要忘记在标签上添加click点击事件)
returnS:function () {
window.history.go(-1);
}
以上这篇基于vue循环列表时点击跳转页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vue如何通过id从列表页跳转到对应的详情页
1. 列表页:列表页带id跳转到详情页 详情页:把id传回到后台就可以获取到数据了 2.列表页跳转到详情页并更改详情页的标题 列表页:带id和页面标题的typeid跳转到详情页 详情页:在html绑定标题,获取到传过来的typeid,然后判断typeid是多少对应返回标题. 补充:获取后台的数据,就是去访问的后台的服务器(怎么访问?答:就是你怎么访问网站那样子)然后他有定义到是必须的参数的时候,就是在连接后必须带的参数,才可以获取到后台数据,不是必须的跟在连接后面也不会影响.就如我的第二个例子,
-
vue.js删除列表中的一行
splice(index,num,item1,item2,...,itemX) 方法向/从数组中添加/删除项目,然后返回被删除的项目. 注:index--规定添加/删除项目的位置 num--要删除的项目数量 item--向数组添加的新项目 splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素. 如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组. (1)html代码: <div id="ap
-
vue实现评论列表功能
具体代码如下所示: <!DOCTYPE html> <html> <head> <title>简易评论列表</title> <meta charset="utf-8"> <link rel="stylesheet" href="node_modules\bootstrap\dist\css\bootstrap.css" rel="external nofoll
-
vue通过滚动行为实现从列表到详情,返回列表原位置的方法
vue项目滚动行为 场景:项目中,从列表进入详情,再从详情返回列表时,想直接定位到离开时的位置. 列表页点击某一个进入到详情页: 进入到详情页: 从详情页点击返回到列表页到离开的位置: 实现方式一:html5 history模式 1在路由设置router/index.js中,设置组件的元信息被缓存.(keepAlive:true),并修改mode模式为history. export defaultnewRouter({ mode: 'history' // 默认hash routes: [ //
-
Vue2.0 v-for filter列表过滤功能的实现
使用计算属性app.js var app5 = new Vue({ el: '#app5', data: { shoppingList: [ "Milk", "Donuts", "Cookies", "Chocolate", "Peanut Butter", "Pepto Bismol", "Pepto Bismol (Chocolate flavor)", &quo
-
基于vue循环列表时点击跳转页面的方法
1.在data数组里边添加id(说明:我的是虚拟数据) 2.在点击事件上传入id参数,如下: 3.在methods里边添加点击跳转的方法,不要忘记在function后边的括号内传入id,然后判断如果id==1,就跳转那个页面,id==2跳转那个页面. 至此跳转完成. 附加: 点击返回上一页方法: window.history.go(-1);就是返回上一页.(不要忘记在标签上添加click点击事件) returnS:function () { window.history.go(-1); } 以上
-
vue实现动态列表点击各行换色的方法
只是模拟一练习 v-for v-on v-bind的一个简单demo 代码思路: 遍历出data里面的数据 v-for 给li加点击事件 绑定class样式 怎么控制样式的显示 通过 class的控制 v:bind:class={class:index==变量} 下标和class变量是否相等控制true false 代码: <div id="app"> <ul> <li v-for='(item,index) in arr' v-bind:class='{
-
实例分析vue循环列表动态数据的处理方法
调用方法:Vue.set( target, key, value ) target:要更改的数据源(可以是对象或者数组) key:要更改的具体数据 value :重新赋的值 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"
-
vue如何通过点击事件实现页面跳转详解
目录 前言 this.$router.push() this.$router.push()中的参数规则 参数的接收 注意 总结 前言 页面跳转,我们一般都通过路由跳转实现,通常情况下可直接使用router-link标签实现页面跳转,但是如果我们想通过点击别的标签实现页面跳转,怎么办呢?这个时候我们就要用到this.$router.push()方法,下面来给大家简单介绍一下使用! this.$router.push() 1.首先我们要定义一个点击事件 2.在定义事件中调用this.$router.
-
layui自己添加图片按钮并点击跳转页面的例子
1.按钮样式 <table class="layui-hide" id="test" lay-filter="menu-filter" style="margin: 0 10px;"></table> <script type="text/html" id="toolbtn"> <a class="" lay-event=&q
-
Vue路由this.route.push跳转页面不刷新的解决方案
Vue路由this.route.push跳转页面不刷新 一.背景 介绍:在vue项目开发中,使用路由进行页面跳转时,路由所跳转的页面不进行刷新. 也就是vue生命周期函数没有执行(created.mounted钩子函数). 案例: A页面: B页面: 问题: 当在A页面第一点击按钮到B页面时,一切正常,当返回到A页面再次点击按钮时,B页面没有执行mounted钩子函数,结果导致mounted函数中查询方法不执行. 二.解决方法: 1.使用activated:{}周期函数代替mounted:{}函
-
微信小程序按钮点击跳转页面详解
微信小程序中,按钮也是<button></button>标签,它通过bindtap属性绑定点击事件: 然后在js里面注册这个回调函数: 回调函数里面通过 wx.navigateTo({ url: '/pages/index/talkPage', }) 跳转到talkPage界面. 注意,html界面要在app.json里面注册: 不注册的话会报错:navigateTo:fail url "pages/index/talkPage" is not in app.j
-
ThinkPHP3.1.x修改成功与失败跳转页面的方法
本文实例讲述了ThinkPHP3.1.x修改成功与失败跳转页面的方法.分享给大家供大家参考,具体如下: 在ThinkPHP中,成功与失败的提示页面已经自带.在Action方法中自动调用即可. 比如在Lib\Action有如下的SucErrAction.class.php: <?php class SucErrAction extends Action{ public function index(){ $this->display(); } public function success1()
-
js判断登录与否并确定跳转页面的方法
本文实例讲述了js判断登录与否并确定跳转页面的方法.分享给大家供大家参考.具体如下: 使用session存储,确定用户是否登录,从而确定页面跳转至哪个页面. 判断本地有无customerID: function jumpTo(p, url) { var customerId=sessionStorage.customerId; if (customerId == undefined) { p.attr("href", "page/Login/login.html")
-
JavaScript实现单击下拉框选择直接跳转页面的方法
本文实例讲述了JavaScript实现单击下拉框选择直接跳转页面的方法.分享给大家供大家参考.具体实现方法如下: <script type="text/JavaScript"> <!-- function MM_jumpMenu(targ,selObj,restore){ //v3.0 eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
随机推荐
- php 变量定义方法
- asp.net+jquery.form实现图片异步上传的方法(附jquery.form.js下载)
- vbs输入助手执行会调用好多乱的进程
- Nginx服务器安装及配置文件与使用详解
- Python下的twisted框架入门指引
- android Gallery组件实现的iPhone图片滑动效果实例
- Android中自定义ScrollView代码实例
- JSP中springmvc配置validator的注意事项
- C#实现将HTML转换成纯文本的方法
- Javascript图片上传前的本地预览实例
- php 文本文件的读取效率
- color 对于当前会话,更改命令提示窗口的前景和背景色
- 详解NGINX访问https跳转到http的解决方法
- MySql 安装时的1045错误
- js与自动伸缩图片 自动缩小图片的多浏览器兼容的方法总结 原创
- 详解Spring 框架中切入点 pointcut 表达式的常用写法
- Android 中 requestWindowFeature()的应用
- 让鼠标玩CS更顺手的设置技巧
- 易语言的优势总结
- golang对etcd存取和数值监测的实现

