Android中ToggleButton开关状态按钮控件使用方法详解
ToggleButton开关状态按钮控件使用方法,具体内容如下
一、简介
1、

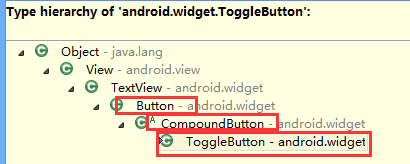
2、ToggleButton类结构

父类是CompoundButton,引包的时候注意下
二、ToggleButton开关状态按钮控件使用方法
1、新建ToggleButton控件及对象
private ToggleButton toggleButton1;
toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1);
2、设置setOnCheckedChangeListener方法
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
3、根据是否checked方法实现操作
if(isChecked){//开
linearLayout1.setOrientation(LinearLayout.VERTICAL);
}
else{//关
linearLayout1.setOrientation(LinearLayout.HORIZONTAL);
}
三、代码实例
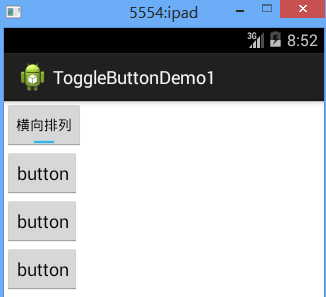
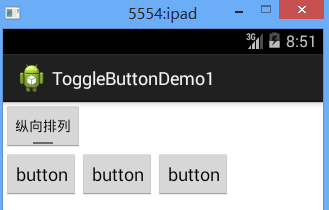
1、效果图:
开状态

关状态

2、代码:
fry.Activity01
package fry;
import com.example.ToggleButtonDemo1.R;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.LinearLayout;
import android.widget.ToggleButton;
public class Activity01 extends Activity{
private LinearLayout linearLayout1;
private ToggleButton toggleButton1;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity01);
linearLayout1=(LinearLayout) findViewById(R.id.linearLayout1);
toggleButton1=(ToggleButton) findViewById(R.id.toggleButton1);
/*
* ToggleButton开关状态按钮控件使用方法
* 1、新建ToggleButton控件及对象
* 2、设置setOnCheckedChangeListener方法
* 3、根据是否checked方法实现操作
*
*/
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// TODO Auto-generated method stub
if(isChecked){//开
linearLayout1.setOrientation(LinearLayout.VERTICAL);
}
else{//关
linearLayout1.setOrientation(LinearLayout.HORIZONTAL);
}
}
});
}
}
/ToggleButtonDemo1/res/layout/activity01.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ToggleButton
android:id="@+id/toggleButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="横向排列"
android:textOff="纵向排列"
/>
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
/>
</LinearLayout>
</LinearLayout>
四、获得
1、
android:checked="true"
设置ToggleButton 状态
2、
android:textOn="横向排列"
设置ToggleButton打开文本
3、
toggleButton1.setOnCheckedChangeListener(new OnCheckedChangeListener() {})
设置ToggleButton的setOnCheckedChangeListener方法
4、
if(isChecked)
判断ToggleButton状态开关
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

