HTTP 错误 500.19- Internal Server Error 错误解决方法
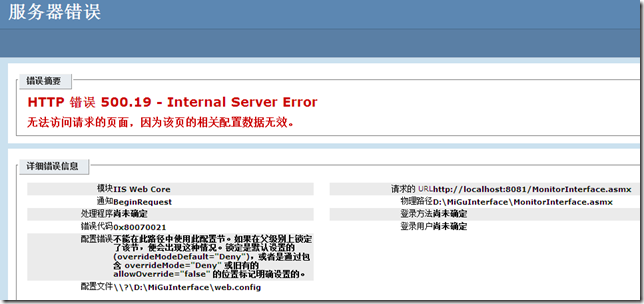
刚在本机部署了一个WebService测试,浏览的时候出现了“HTTP 错误 500.19 - Internal Server Error ”错误,如下图:

经过检查发现是由于先安装vs2008后安装iis的缘故,只需重新注册下AspNet就可以了,具体步骤如下
1 打开运行,输入cmd进入到命令提示符窗口。
2 进入到C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727 目录。
3 输入aspnet_regiis.exe –i 执行既可
注意:如果系统为64位 第二步的路径为C:\WINDOWS\Microsoft.NET\Framework64\v2.0.50727
iis7错误提示An error occurred on the server when processing the URL...
win7下面运行ASP程序总是出错,原来是站点配置的问题。。。
问题一:MS Jet引擎改变了临时目录的位置,但是又没有对临时目录的存取权限,导致数据库使用失败(因为sql问题,后改用access数据库测试)。
解决办法:
给“系统盘:\Windows\ServiceProfiles\NetworkService\AppData\Local\Temp”目录添加一个“Authenticated Users”的用户,其中AppData目录是隐藏的,在进入的时候可以直接在地址栏输入路径,或者在文件夹选项里显示隐藏文件。
设置权限步骤:右击Temp文件夹,选择“属性”》选择“安全”选项卡》单击“编辑”》出来“Temp 的权限”对话框,单击“添加”,在下面的“输入对象名称来选择”中输入Authenticated Users(也可以点击“高级...”按钮,再点击“查找”按钮,在查找结果中选择Authenticated Users),确定》返回到“Temp 的权限”,将Authenticated Users的权限中的完全控制给勾上,确定》确定。
问题二:是IIS7默认不把详细错误发送的客户端,所以只给我们一句脚本错误消息(本信息可以修改):An error occurred on the server when processing the URL. Please contact the system administrator。这样,到底出什么错就不得而知。
解决办法:
将iis7中ASP模块里面的“将错误发送到浏览器”改成True。
很关键,否则你都不知道错误出在哪里。
相关推荐
-
CentOS 7.2配置Apache服务httpd(上)
一.Apache简介 Apache HTTP Server(简称Apache)是Apache软件基金会的一个开放源代码的网页服务器软件,可以在大多数电脑操作系统中运行,由于其跨平台和安全性(尽管不断有新的漏洞被发现,但由于其开放源代码的特点,漏洞总能被很快修补.因此总合来说,其安全性还是相当高的.).被广泛使用,是最流行的Web服务器软件之一.它快速.可靠并且可通过简单的API扩充,将Perl/Python等解释器编译到服务器中. 软件图标 二.安装Apache httpd 安装httpd以配置
-
IIS7.5 Error Code 0x8007007e HTTP 错误 500.19的解决方法
今天在win2008+IIS7.5的环境中部署WCF服务后,一直出现无法打开的页面.具体错误信息如下: HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效. 详细错误信息 模块 DynamicCompressionModule 通知 SendResponse 处理程序 StaticFile 错误代码 0x8007007e 请求的 URL *** 物理路径 C:/ECG2.0/eWE
-
IIS7/iis7.5 HTTP Error 500.19 配置错误由于权限不足而无法读取配置文件的解决办法
win7 web开发遇到的问题-由于权限不足而无法读取配置文件,无法访问请求的页面 错误一: HTTP Error 500.19 - Internal Server Error 配置错误: 不能在此路径中使用此配置节.如果在父级别上锁定了该节,便会出现这种情况.锁定是默认设置的 (overrideModeDefault="Deny"),或者是通过包含 overrideMode="Deny" 或旧有的 allowOverride="false" 的
-
HTTP错误500.19解决方法(定义了重复的节点)
打开服务器的asp.net页面时出现这个错误: HTTP 错误 500.19 - Internal Server Error 无法访问请求的页面,因为该页的相关配置数据无效. 解决办法: 打开IIS,点击"高级设置": 更改应用程序池为".NET v2.0 Classic"即可,问题解决. P.s. :HTTP 500.19错误貌似不止这一个,所以上面这个只针对我碰到的如图一所示的"定义了重复的节点"的问题的解决办法.
-
CentOS 7.2配置Apache服务httpd(下)
一.Perl + mod_perl 安装mod_perl使Perl脚本速度快 [1] 安装mod_perl # 从EPEL安装 [root@linuxprobe ~]# yum --enablerepo=epel -y install mod_perl [2] 配置PerlRun模式,总是将Perl解释器放在RAM上. [root@linuxprobe ~]# vi /etc/httpd/conf.d/perl.conf # line 15: 取消注释 ( check codes and out
-
HTTP基本认证(Basic Authentication)的JAVA实例代码
大家在登录网站的时候,大部分时候是通过一个表单提交登录信息. 但是有时候浏览器会弹出一个登录验证的对话框,如下图,这就是使用HTTP基本认证. 下面来看看一看这个认证的工作过程: 第一步: 客户端发送http request 给服务器,服务器验证该用户是否已经登录验证过了,如果没有的话, 服务器会返回一个401 Unauthozied给客户端,并且在Response 的 header "WWW-Authenticate" 中添加信息. 如下图. 第三步: 服务器将Authorizati
-
HTTP 错误 500.19 - Internal Server Error解决办法详解
HTTP 错误 500.19 - Internal Server Error 最近做项目出现了这个错误,经过同事之间的讨论未能解决,之后百度一下找到了解决方法,这里就说下希望大家遇到这种错误可以顺利解决. 无法访问请求的页面,因为该页的相关配置数据无效.如下图: 解决方法,到站点目录的属性,安全标签,添加用户(Everyone),并给修改权限: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
微信小程序 后台https域名绑定和免费的https证书申请详解
微信小程序 后台https域名绑定和免费的https证书申请详解 微信小程序在11月3号发布了,这是一个全新的生态,没有赶上微信公众号红利的开发者,运营者可别错过这趟车了. 但是微信的后台需要全https,之前我还不相信,后台注册了后进后台才发现,服务器配置如下图 从后台的服务器配置可以看出 (1)微信小程序后台只支持https,如果公司后台还没支持https的,赶紧要升级了 (2)API请求,文件上传,socket 文件上传和下载,必须是在后台配置的,否则微信不允许你下载 另外,h
-
destoon安装出现Internal Server Error的解决方法
很多朋友在安装destoon的时候出现"Internal Server Error"的错误提示信息,导致无法安装,其解决方法如下: 方法一.删除根目录下.htaccess文件,如果无效,请尝试方法二: 方法二.对于Liunx/Unix服务器,如果不支持0777属性,可修改根目录config.inc.php: $CFG['file_mod'] = 0777; 改为: $CFG['file_mod'] = 0755 ; 然后,FTP修改已经被系统自动修改为0777属性的目录和文件为0755
-
nginx提示:500 Internal Server Error错误解决办法
nginx提示:500 Internal Server Error错误解决办法 前言: 今天发现网站无法上传资源和发布文章,通过浏览器查看服务器的返回信息 500 Internal Server Error 刚开始我以为是应用服务器或者是程序异常,检查了下各自的日志,连请求记录都无,程序代码里也没抛出过该类型的异常,所以可以从服务器或者Nginx中找原因了. 1.是否磁盘空间不足? 使用 df -k 查看硬盘空间是否满了.清理硬盘空间就可以解决500错误.nginx如果开启了access lo
-
nginx提示:500 Internal Server Error错误的解决方法
现在越来越多的站点开始用 Nginx ,("engine x") 是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器. Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,它已经在该站点运行超过两年半了.Igor 将源代码以类BSD许可证的形式发布. 在高并发连接的情况下,Nginx是Apache服务器不错的替代品.Nginx同时也可以作为7层负载均衡服务器来使用.根据测试结果,Nginx 0.6
-
Nginx服务500:Internal Server Error原因之一
500(服务器内部错误) 服务器遇到错误,无法完成请求. 501(尚未实施) 服务器不具备完成请求的功能.例如,当服务器无法识别请求方法时,服务器可能会返回此代码. 502(错误网关) 服务器作为网关或代理,从上游服务器收到了无效的响应. 503(服务不可用) 目前无法使用服务器(由于超载或进行停机维护).通常,这只是一种暂时的状态. 504(网关超时) 服务器作为网关或代理,未及时从上游服务器接收请求. 505(HTTP 版本不受支持) 服务器不支持请求中所使用的 HTTP 协议版本. Ngi
-
Nginx出现500 Internal Server Error 错误的解决方案
今日在使用 Nginx 的时候出现 500 错误,就搜索了一下错误代码,分享给大家. 500(服务器内部错误) 服务器遇到错误,无法完成请求. 501(尚未实施) 服务器不具备完成请求的功能.例如,当服务器无法识别请求方法时,服务器可能会返回此代码. 502(错误网关) 服务器作为网关或代理,从上游服务器收到了无效的响应. 503(服务不可用) 目前无法使用服务器(由于超载或进行停机维护).通常,这只是一种暂时的状态. 504(网关超时) 服务器作为网关或代理,未及时从上游服
-
HTTP 错误 500.19- Internal Server Error 错误解决方法
刚在本机部署了一个WebService测试,浏览的时候出现了"HTTP 错误 500.19 - Internal Server Error "错误,如下图: 经过检查发现是由于先安装vs2008后安装iis的缘故,只需重新注册下AspNet就可以了,具体步骤如下 1 打开运行,输入cmd进入到命令提示符窗口. 2 进入到C:\WINDOWS\Microsoft.NET\Framework\v2.0.50727 目录. 3 输入aspnet_regiis.exe –i 执行既可 注意:如
-
收集整理的http/1.1 500 server error错误的解决方法
第一种: 可能是下面的三种情况,原因是这些组件可能受到了破坏,依次在运行里面输入试试 regsvr32 %windir%/system32/jscript.dll regsvr32 %windir%/system32/vbscript.dll C:\WINDOWS\Microsoft.NET\Framework\v1.1.4322\aspnet_regiis.exe -i dotnet版本号现在有三种,你装的哪一个就改成哪一个 v1.1.4322 v1.0.3705 v2.0.50727 第二
随机推荐
- jQuery实现腾讯信用界面(自制刻度尺)样式
- Lua脚本语言简明入门教程
- javascript showModalDialog模态对话框使用说明
- Javascript中Array用法实例分析
- 用Javascript 编写可以缓慢弹出收缩的层
- 深入理解JavaScript中的浮点数
- 从jQuery.camelCase()学习string.replace() 函数学习
- linux C++ 获取文件绝对路径的实例代码
- php数组函数序列之ksort()对数组的元素键名进行升序排序,保持索引关系
- DISCUZ 论坛管理员密码忘记的解决方法
- PHP按行读取文件时删除换行符的3种方法
- VBS教程:属性-FileSystem 属性
- Shell脚本实现检测进程是否正在运行
- jQuery通过ajax快速批量提交表单数据
- 使用Java对数据库进行基本的查询和更新操作
- 一个非常完美的读写ini格式的PHP配置类分享
- Android ListView填充数据的方法
- 关于C++ string和c类型字符数组的对比
- android4.0屏蔽HOME键的简单实现
- 使用async-validator编写Form组件的方法

