用Python将GIF动图分解成多张静态图片
需求
有时候你看到一张动态图片,其中的一个画面你觉得很不错,想从中提取出来。例如以下这张由多个漂亮小姐姐组成的 GIF 动态图:

实现
GIF 动态图片是由多张静态图片组合而成,按照一定的顺序和时间进行播放。基于此,能不能将 GIF 图片反向分解成一张张静态图呢?即 GIF 图片有多少帧,就有多少张静态图片。答案是肯定的! 都有现成的工具,有免费的,有付费的,有在线版的;还有些专门处理 GIF 动态图片的强大工具。
不过,作为 IT 人,不试试自己实现吗?初学编程,可以练练手;高手可 DIY 可扩展,不受限制,“无拘无束”!
那么,如何用代码实现这个需求呢?有人说,“Python 除了不会生孩子,什么都会。”这件区区小事,Python 实现也当然不在话下了!这是一个图像处理问题,Python Imaging Library 这不是 PIL 库吗? PIL 已经是 Python 平台事实上的图像处理标准库了。PIL 功能非常强大,但 API 却非常简单易用。不过,
由于 PIL 仅支持到 Python 2.7,加上年久失修,于是一群志愿者在 PIL 的基础上创建了兼容的版本,名字叫 Pillow,支持最新 Python 3.x,又加入了许多新特性,因此,我们可以直接安装使用 Pillow。
在 Pillow 中,有一个模块是专门实现动态图片提取功能的,这就是 ImageSequence 模块,这个模块包含一个包装器类,可以帮助用户迭代图像序列的帧。它可以遍历动画、 GIF 等 。 此类接受一个图像对象作为参数。它实现了一个迭代器对象,用户可以使用该对象在图像序列上进行迭代。其语法为:
classPIL.ImageSequence.Iterator(im)
通过以上的了解,我们就可以小试牛刀了,如果你还没安装 Pillow,可以通过 pip 进行安装: pip install pillow 。由于时间关系,我已经安装好了。另外,你还可以通过 pip list 命令列出安装了的 Python 包,看是否已经安装了 Pillow。

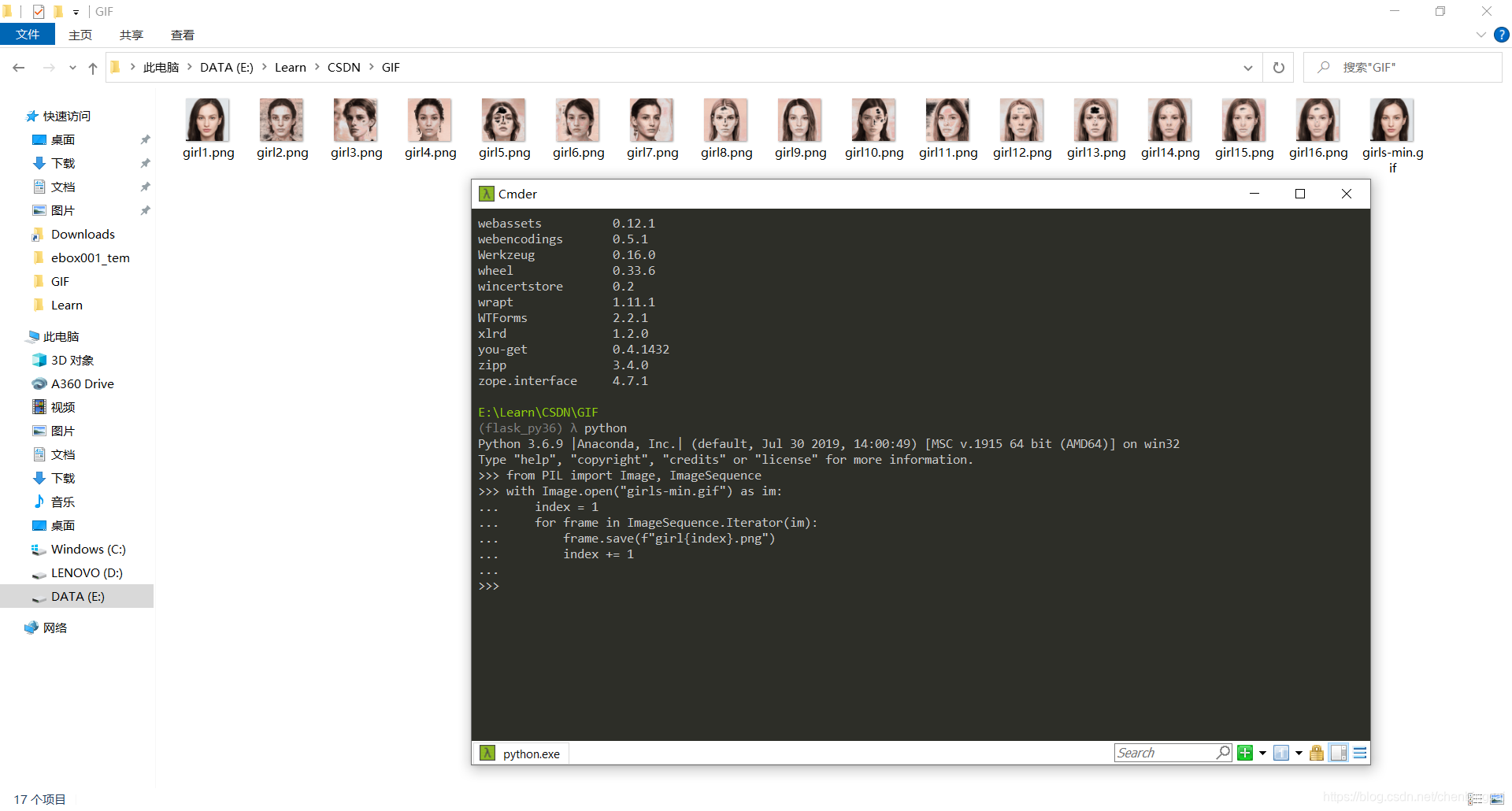
再接着,不废话,直接上 Demo 代码:
from PIL import Image, ImageSequence
with Image.open("girls-min.gif") as im:
index = 1
for frame in ImageSequence.Iterator(im):
frame.save(f"girl{index}.png")
index += 1
最终效果如下图所示,再调整优化,完善完善即可:

参考
pillow库的基础使用教程
How-To Geek : What Is a GIF, and How Do You Use Them?
到此这篇关于用Python将GIF动图分解成多张静态图片的文章就介绍到这了,更多相关Python分解图片内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
python下载卫星云图合成gif的方法示例
Python下载中央气象台卫星云图后保存为gif并播放,大致步骤: 获取URL 下载图片 合成GIF 播放GIF 1.获取URL 1.1 先下载一份网页源码看看网页结构 保存为:response.txt #http库 import requests #准备http请求头 headers = {"user-agent": "firefox"} #中央气象台卫星云图网页 url = 'http://www.nmc.cn/publish/satellite/fy2.htm
-
python基于tkinter实现gif录屏功能
一.主界面实现 (一)实现最简单的窗体 from tkinter import * if __name__ == '__main__': tk = Tk() tk.geometry('500x400+500+150') tk.title('有趣的透明窗体-开篇了!!!') canvas = Canvas(tk) canvas.pack(fill=BOTH, expand=Y) tk.mainloop() 太简单了,不详细说了,相信大家都看得懂. (二)把灰色设置成透明色 TRANSCOLOUR
-
Python实现GIF图倒放
前言 GIF图现在已经融入了我们的日常网络生活,微信群.QQ群.朋友圈......一言不合就斗图,你怕了吗?不用担心,只要学会了Python之GIF倒放技能,你就是"斗图王". 咱们直接开始本文的内容! PIL(Python Image Library) 它是python的第三方图像处理库,功能非常的强大,几乎被认定为Python的官方图像处理库. 1:导入PIL库的模块 from PIL import Image, ImageSequence #导入PIL库的Image和 Image
-
python GUI库图形界面开发之PyQt5不规则窗口实现与显示GIF动画的详细方法与实例
PyQt5不规则窗口实现动画效果实例 import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import * class ShapeWidget(QWidget): def __init__(self,parent=None): super(ShapeWidget, self).__init__(parent) self.i=1 self.mypix() self.timer=QT
-
基于Python实现拆分和合并GIF动态图
"表情包"是当前社交软件上不可或缺的交流方式,难以用文字表达的意思,发一个"表情包",对方就能心领神会.下面是小派制作的一个表情包,准确地讲,是在已有表情包的基础上,二次加工而成的. 下面以最简单的代码形式(10行左右),介绍上述"表情包"的制作过程.第一,将GIF动态图拆分成图形帧.下图是网络上找到的一个GIF格式动态图. 利用Python将上述GIF格式动态图拆分图形帧,只需要输入以下代码.其中第1-2行是导入os库.从PIL库中导入Imag
-
用Python将动态GIF图片倒放播放的方法
这次让我们一个用 Python 做一个小工具:将动态 GIF 图片倒序播放! GIF(Graphics Interchange Format) 是一种可以用来呈现动画效果的图片格式,原理就是保存很多帧(Frame)静态图像,然后连续呈现.很多简短的视频也会被转换成动态 GIF 呈现,压缩画质和去除声音之后可以有效地减小文件大小.网络上不计其数的搞笑动图,几乎承载了网友大半的欢乐,但是也有人发现,将正常的动画倒序播放往往可以获得更搞笑的效果,Reddit 上甚至有一个专门的节点:/r/revers
-
用Python将GIF动图分解成多张静态图片
需求 有时候你看到一张动态图片,其中的一个画面你觉得很不错,想从中提取出来.例如以下这张由多个漂亮小姐姐组成的 GIF 动态图: 实现 GIF 动态图片是由多张静态图片组合而成,按照一定的顺序和时间进行播放.基于此,能不能将 GIF 图片反向分解成一张张静态图呢?即 GIF 图片有多少帧,就有多少张静态图片.答案是肯定的! 都有现成的工具,有免费的,有付费的,有在线版的:还有些专门处理 GIF 动态图片的强大工具. 不过,作为 IT 人,不试试自己实现吗?初学编程,可以练练手:高手可 DIY 可
-
js实现GIF动图分解成多帧图片上传
在项目中遇到需要支持上传gif图片,并把其分解的帧图片一次展示给用户.话不多说直接上代码 分解gif图片需要使用libgif-js这个库! 1. 引入Git库 import SuperGif from './libgif.js' 2. 分解Gif为png图片 const GifDecomposer = { structureGifObject (gifFiles, cb) { // gifFiles 获取的文件对象 e.target.files[0] const gifImg = documen
-
Python代码实现动图倒放
开始分享今天的技术之前,先来看几个动图(gif) (原图1) (倒放1) (原图2) (倒放2) 上诉两个动图,可以通过几行Python代码就可以实现倒放效果. 导入库: from PIL import Image, ImageSequence Image库用于读取(加载)图片 ImageSequence 用于将GIF拆解为图片(一帧一图) # 加载本地动图 image = Image.open("cg.gif") # GIF 动图拆分器 list = ImageSequence.It
-
Python Matplotlib绘制动图平滑曲线
目录 绘制动图 FuncAnimation ArtistAnimation 使用 scipy.ndimage.gaussian_filter1d() 高斯核类绘制平滑曲线 使用 scipy.interpolate.make_interp_spline() 样条插值类绘制平滑曲线 使用 scipy.interpolate.interp1d 插值类绘制平滑曲线 拟合曲线后绘制动图 绘制动图 FuncAnimation,它的使用要求简洁且定制化程度较高.如果想将很多图片合并为一个动图,那么Artist
-
使用Python将xmind脑图转成excel用例的实现代码(一)
最近接到一个领导需求,将xmind脑图直接转成可以导入的excel用例,并且转换成gui可执行的exe文件,方便他人使用. 因为对Python比较熟悉,所以就想使用Python3来实现这个功能,先理一下思路,首先要将xmind转换成Python可用的数据格式,正好找到了一个xmindparser库可以做这个事情,然后就好办了,用xlwt库写成xls文件,再用Python自带的gui库 tkinter来写 gui界面,最后用pyinstaller来打包. 计划分两个py文件来写,一个文件写exce
-
教你怎么用Python实现GIF动图的提取及合成
Python实现GIF动图的提取及合成 在开始之前,先来一个动图开头(预览) 图片转GIF动图 1.准备工作 在开始合并前,先明确要转换哪些图片,以及安装对应的Python库 这里在网上找了9张图片,并存放在img文件夹下,这9张图片一会待转换为GIF动图. pip install imageio 通过上面的命令安装imageio库,该库功能是将多张图转为GIF. 导入相应的库 import imageio import os import os.path as osp 2.转换 读取img文件
-
Python实现GIF动图以及视频卡通化详解
目录 前言 环境依赖 核心代码 gif动图卡通化 视频卡通化 总结 前言 参考文章:Python实现照片卡通化 我继续魔改一下,让该模型可以支持将gif动图或者视频,也做成卡通化效果.毕竟一张图可以那就带边视频也可以,没毛病.所以继给次元壁来了一拳,我在加两脚. 项目github地址:github地址 环境依赖 除了参考文章中的依赖,还需要加一些其他依赖,requirements.txt如下: 其他环境不太清楚的,可以看我前言链接地址的文章,有具体说明. 核心代码 不废话了,先上gif代码. g
-
Python简单实现gif动图倒放示例
最近是有点忙,感觉好久没写博客了.但是最近看到一个有趣的就是gif动图的倒放,因为这个原理也并不是很难,而且用到的库以前也略微的看过一点点,所以要新学的东西不是很多. 开发环境 :pycharm + win10下python环境 主题思路就是将gif动图的每一帧都截取下来,将整张动图拆分成图片流,然后将图片流反序,最后将反序后的图片流重新合成成一张gif动图,下面贴上代码 : # python下的图像处理库 from PIL import Image, ImageSequence # 系统模块
-
Python使用matplotlib创建Gif动图
目录 1.Matplotlib 简介 2.绘制动画正弦和余弦波 3.绘制曲面图 4.绘制回归图 1.Matplotlib 简介 数据可视化有助于更有效地讲述有关数据的故事并使其易于呈现.有时很难用静态图表来解释数据的变化,为此,我们将讨论matplotlib提供的名为“Animation”的动画库之一.以下是要涵盖的主题. 最流行的Python二维绘图库是Matplolib.大多数人从Matplotlib开始他们的探索性数据分析之旅.它可以轻松创建绘图.直方图.条形图.散点图等.与Pandas和
-
Java 给图片和动图添加水印的方法
这两天根据需求在做图片上传添加水印,实话说重来不知道java还可以这样操作,既然有个这要求我就去找资料研究了一番,现在把它分享一下,希望能帮到有需要的兄弟. 给普通图片添加水印和给动图添加水印是不一样的,给普通图片添加水印用的是java自带的方法写的,给动图使用了gif4j框架,这个框架在CSDN里面很多可以下载,建议下载破解版的,因为原来的jar包会有自带的一个水印是去不了的. import java.awt.*; import java.awt.image.BufferedImage; im
随机推荐
- php项目打包方法
- 降低PHP Redis内存占用
- JavaScript的变量作用域深入理解
- PHP实现中国公民身份证号码有效性验证示例代码
- php curl 登录163邮箱并抓取邮箱好友列表的代码(经测试)
- VBS基础编程教程 (第6篇)
- jQuery 隐藏和显示 input 默认值示例
- 文本框中输入小写字母即时转换为大写实现思路
- 常用一些Javascript判断函数
- Bootstrap 3浏览器兼容性问题及解决方案
- 简单的汉诺塔问题解法代码
- 多文件上传的例子
- VUE + UEditor 单图片跨域上传功能的实现方法
- 实现一台或者多台Linux实例解绑SSH密钥对
- 使用memory_profiler监测python代码运行时内存消耗方法
- python2和python3实现在图片上加汉字的方法
- mysql 设置自动创建时间及修改时间的方法示例
- vue实现手机端省市区区域选择
- Python实现定时执行任务的三种方式简单示例
- python list格式数据excel导出方法

