php开发工具之vs2005图解
为什么会想到用vs2005呢?
一是有感于vs开发.net应用程序,或者asp.net时候的强大。。。。。一直很怀念
二是 vs是个很全面的编辑器,甚至图片都可以直接打开编辑,对于类似我这样工作杂,语言用的也杂的人很方便。(vs虽然也能开发java程序,但就远远不及eclipse了)。
另外zend studio和 eclipse,java开发的,界面上都没有vs来的清爽。用起来也感觉没vs反应快。
先看下我的界面:
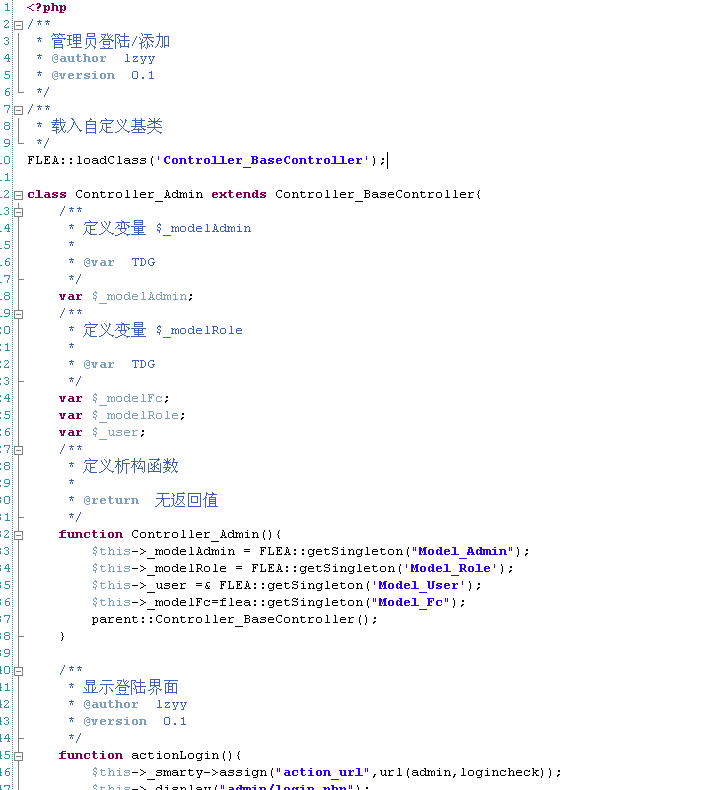
1、代码编辑窗口。配色方案,我很喜欢eclipse的默认配色。所以参照eclipse,配置了一下,很漂亮吧?  510){this.resized=true;this.style.width=510;}" border=0 resized="true">
510){this.resized=true;this.style.width=510;}" border=0 resized="true">
2、项目资源管理器,列出了项目的所有文件。  510){this.resized=true;this.style.width=510;}" border=0>
510){this.resized=true;this.style.width=510;}" border=0>
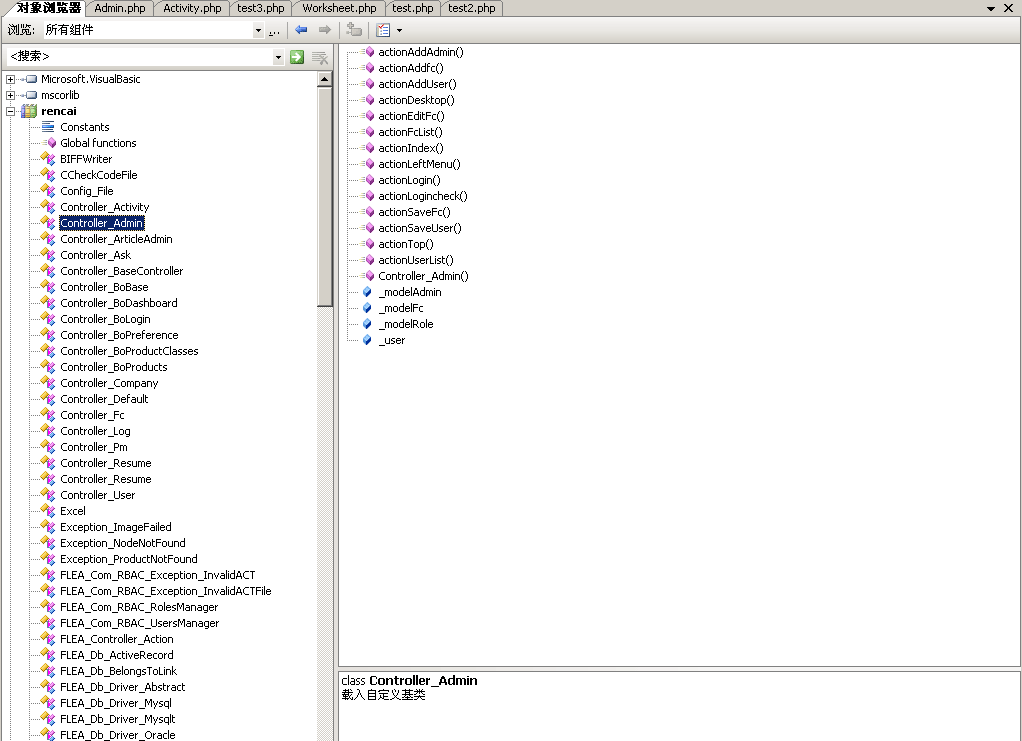
3、类试图,这里是项目里的类列表。对于现在的面向对象开发来说,还是很方便的。  510){this.resized=true;this.style.width=510;}" border=0>
510){this.resized=true;this.style.width=510;}" border=0>
这只是个小面板,要查找的时候,还可以打开对象管理器。可以更方便。并且双击,就可以到代码所在页和行,进行编辑。  510){this.resized=true;this.style.width=510;}" border=0 resized="true">
510){this.resized=true;this.style.width=510;}" border=0 resized="true">
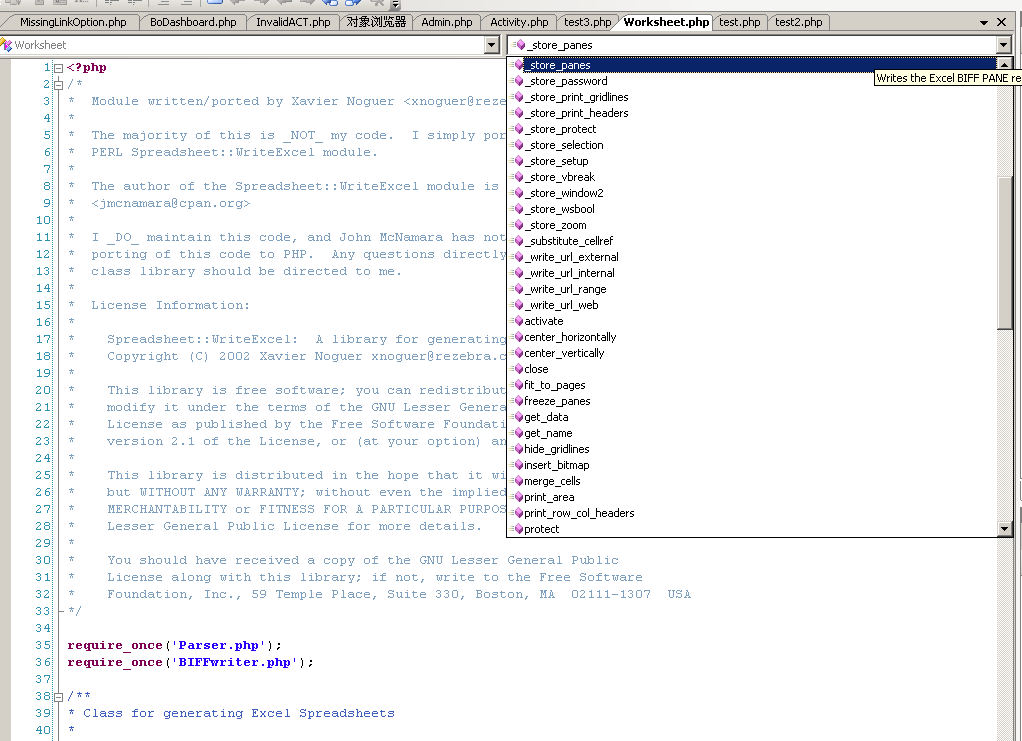
4、当一个文件代码太多的时候,寻找一个方法,是不是很类?看看vs~ ,自动有个方法列表,一点就过去了,这是我特喜欢的功能。  510){this.resized=true;this.style.width=510;}" border=0 resized="true">
510){this.resized=true;this.style.width=510;}" border=0 resized="true">
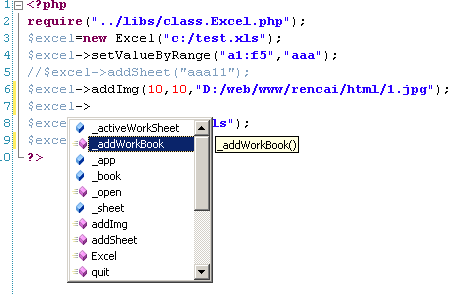
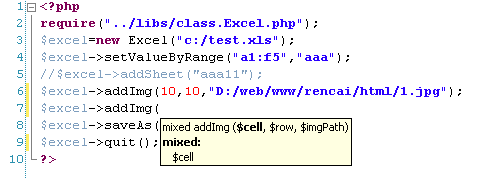
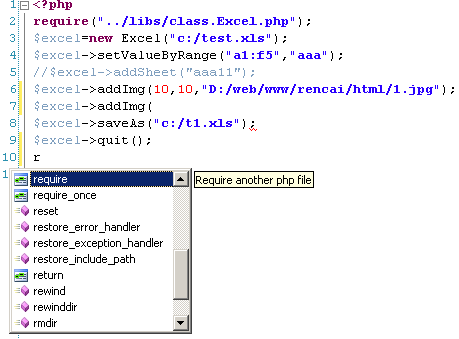
5、开发吗,当然要有代码提示了。  510){this.resized=true;this.style.width=510;}" border=0>
510){this.resized=true;this.style.width=510;}" border=0>  510){this.resized=true;this.style.width=510;}" border=0>
510){this.resized=true;this.style.width=510;}" border=0>  510){this.resized=true;this.style.width=510;}" border=0>
510){this.resized=true;this.style.width=510;}" border=0>
对了,还有什么呢? 当然,还有很多。
1、php 在vs中debug,也是可以做到的。
2、vs可以调试js,给js设断点
3、http://www.mysql.com/windows ,装个驱动后,可以在vs中直接管理mysql数据库。
4、当然还有vs本身的一些优点,比如,可以设置外部工具。像可以把.tpl的模板文件,设置为dreamweaver去编辑。把psd jpg gif设置为photoshop去编辑。
怎么样?不失为一款不错的php ide吧?
相关推荐
-
再推荐十款免费的php开发工具
下面介绍10个免费.强大的PHP编辑器/开发工具.这些编辑器拥有调试器.增量执行PHP脚本.查看每一行的所有变量值等功能. 1) Notepad ++ Notepad++是一款非常有特色的编辑器,是开源软件,可以免费使用.支持的语言: C, C++, Java , C#, XML, HTML, PHP, Javascript! 功能有: 1. Notepad内置支持多达 27 种语法高亮度显示(囊括各种常见的源代码.脚本,值得一提的是,完美支持.nfo 文件查看),也支持自定义语言: 2. N
-
PHP 开发工具
一 设计工具 UML 和相关设计工具 - Argo UML UML绘图工具,支持PHP stub生成. (commercial spin off is Posideon) –Java编写. - Umbrello UML UML绘图工具,支持PHP stub生成. 需要Unix / KDE. - Dia 支持UML 的绘图工具 -使用AutoDia 生成PHP. - XMI 2 PHP 从XMI文档生成PHP代码,用XML描述UML的一种形式. 二 编码工具 推荐的 IDE / 编
-
PHP+MYSQL开发工具及资源收藏
PHP编辑工具DzSoftPHPEditor 专为 PHP 所设计的网页程序编辑软件,具有 PHP 编辑.侦错.浏览.原始码检视.档案浏览.可自订的原始码样本等功能,无须架设网站主机就可以测试 PHP 下载地址:http://down.chinaz.com/s/8174.asp EngInSitePHPEditor 一款允许创建.编辑.运行和调试 PHP4 或 PHP5 脚本的软件下载地址:http://down.chinaz.com/s/15075.asp PHPExpertEditor
-
PHP开发工具ZendStudio下Xdebug工具使用说明详解
从学习PHP基础知识到使用ZendSudio工具开发有半年多了,这过程中,学习断断续续,遇到的问题也是N多,学习PHP还真是不让人省心.最不省心的还是算调试过程. 学习编程,一定要懂得调试,否则就如同盲人摸象,理不清这里面的运行机制.也许是因为自己非科班出来,或是领悟力不足,又或本身xdebug工具本身设置较为复杂,导致我对Zendstudio的调试过程充满了步步惊心. 我使用的是XAMPP的集成开发平台环境.里面已经预设了Xdebug的调试工具,只需要自己改下配置的就可以了. 我的开发模式是,
-
php开发工具有哪五款
由于最近小编要自学php,所以整理了一些常用的php开发工具,给大家分享一下: 1.EditPlus EditPlus是一套功能强大,可取代记事本的文字编辑器,拥有无限制的Undo/Redo.英文拼字检查.自动换行.列数标记.搜寻取代.同时编辑多文件.全屏幕浏览功能.对于很多php程序来说,EditPlus 非常简单好用.同时EditPlus也是一款好用的HTML编辑器,除了可以颜色标记HTML Tag (同时支持C/C++.Perl.Java)外,还内建完整的HTML和CSS1指令功能
-
搭建Vim为自定义的PHP开发工具的一些技巧
虽然 vim 本质上只是一个编辑器.但只要配合一些适当的插件, vim 也能变成一个全功能的 IDE .笔者使用 vim 已经有挺长一段时间了,经过反复的试验,配置了一个高效的 PHP 开发环境,实为居家旅行.谋财害命.杀人越货必备之良品. 安装 vim 鉴于大多数读者都是使用Windows 环境,所以本文就以 Windows 作为运行环境.不过由于 vim 出色的跨平台特性,配置文件只需简单修改就可以在 Linux 版本的 vim 中使用. 目前 vim 的最新版本是 7.2 ,如果没有特别原
-
2017年最好用的9个php开发工具推荐(超好用)
对于PHP开发者,在互联网上有很多可用的开发工具,但对于初学者不知道哪个php开发工具比较好,找到一个合适的PHP开发工具是很难的,需要花费很多的时间精力.所以,今天我们小编就为初学者推荐几个2017年最好用的9个php开发工具. (php程序员工具箱 v0.1版本,点此下载:http://www.jb51.net/softs/554128.html) 一.PHP开发工具排行 1.SublimeText3 工具简介: Sublime Text是一款流行的代码编辑器.Sublime Text 具有
-
php开发工具之vs2005图解
为什么会想到用vs2005呢? 一是有感于vs开发.net应用程序,或者asp.net时候的强大.....一直很怀念 二是 vs是个很全面的编辑器,甚至图片都可以直接打开编辑,对于类似我这样工作杂,语言用的也杂的人很方便.(vs虽然也能开发java程序,但就远远不及eclipse了). 另外zend studio和 eclipse,java开发的,界面上都没有vs来的清爽.用起来也感觉没vs反应快. 先看下我的界面: 1.代码编辑窗口.配色方案,我很喜欢eclipse的默认配色.所以参照ecli
-
Java开发工具IntelliJ IDEA安装图解
这篇文章主要介绍了Java开发工具IntelliJ IDEA安装图解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 > 开发工具概述 IDEA是一个专门针对Java的集成开发工具(IDE),由Java语言编写.所以,需要有JRE运行环境并配置好环境变量. 它可以极大地提升我们的开发效率.可以自动编译,检查错误.在公司中,使用的就是IDEA进行开发. IDEA软件安装 进入官网http://www.jetbrains.com/选择需要的版本下载.
-
windows环境下java开发工具maven的安装教程图解
Maven是什么? Maven是一个项目管理和综合工具.Maven提供了开发人员构建一个完整的生命周期框架.开发团队可以自动完成项目的基础工具建设,Maven使用标准的目录结构和默认构建生命周期. 在多个开发团队环境时,Maven可以设置按标准在非常短的时间里完成配置工作.由于大部分项目的设置都很简单,并且可重复使用,Maven让开发人员的工作更轻松,同时创建报表,检查,构建和测试自动化设置 maven是java项目依赖管理和构建工具,有了maven可以让java项目开发和构建更加便捷和高效,是
-
IDEA快速搭建Java开发环境的教程图解
作为IntelliJ IDEA mac新手,IDEA如何快速搭建Java开发环境呢? 今天小编就给大家带来了IntelliJ IDEA mac使用教程,想知道IDEA如何快速搭建Java开发环境?那就一起来看看吧! 全局JDK(默认配置) 具体步骤:顶部工具栏 File ->Other Settins -> Default Project Structure -> SDKs -> JDK 示例: 根据下图步骤设置JDK目录,最后点击OK保存. 注:SDKs全称是Software D
-
MongoDB开源数据库开发工具dbKoda
Southbank Software公司最近发布了 dbKoda 0.6.0 ,这是该软件的 首个发布版 .dbKoda是一款开源的 MongoDB 开发工具,采用JavaScript. React 和 Electron 开发.下图显示了dbKoda的用户图形界面,突出特点是提供了一个连接管理器(Connection Manager)和代码编辑器(Code Editor),其中代码编辑器给出了丰富的MongoDB数据操作特性. 连接管理器 连接管理器维护多个数据库连接的配置信息(Profile)
-
微信小程序(微信应用号)开发工具0.9版安装详细教程
微信小程序全称微信公众平台·小程序,原名微信公众平台·应用号(简称微信应用号) 声明 •微信小程序开发工具类似于一个轻量级的IDE集成开发环境,目前仅开放给了少部分受微信官方邀请的人士(据说仅200个名额)进行内测,因此目前未受到邀请的人士只能使用破解版: •本破解版资源来自于网上,与本人无关,仅供技术开发人员研究之用: •由于尚属内测阶段,因此迭代更新非常快,后续很可能由于升级而导致暂时无法使用. 特别注意 •由于目前发布的0.9版本必须验证才能登录(估计是为了验证是否为内测人士),因此必须先
-
[JAVA]十四种Java开发工具点评
在计算机开发语言的历史中,从来没有哪种语言象Java那样受到如此众多厂商的支持,有如此多的开发工具,Java菜鸟们如初入大观园的刘姥姥,看花了眼,不知该何种选择.的确,这些工具各有所长,都没有绝对完美的,就算是老鸟也很难做出选择.在本文中我简要介绍了常见的十四种Java开发工具的特点,管中窥"器",希望能对大家有所帮助. 1.JDK (Java Development Kit) 2.Java Workshop 3.NetBeans 与Sun Java Studio 5 4.Borlan
-
人人都是开发者:7款傻瓜式APP开发工具
谷歌推出的App Inventor Android App开发工具可以让你仅通过拖拉式的简单操作就可以创建自己的Android App.对于那些为了特定目的想要动手尝试开发一个简单应用的用户,除了App Inventor其实还有很多其他的选择,比如下面介绍的5款工具就可以让所有人都能轻松开发手机应用.不过如果你真想做个专业的开发者,还是像lion一样踏踏实实从基础学起比较好. 国外的营销工作者和技术开发者开发了许多能帮助企业创建简单APP应用的工具,通过这些工具,就算是一个对程序一窍不通的普通网
-
在DOS下用FDISK工具分区的图解_图解硬盘分区
一台电脑刚刚买回来,安装操作系统前要经过以下的步骤: 硬盘分区------硬盘格式化------才能安装操作系统. 现在我就给大家发个有关硬盘分区的图解教程. 在DOS下用FDISK工具分区的图解 screen.width-461) window.open('/upload/20071011135151643.jpg');" src="http://files.jb51.net/upload/20071011135151643.jpg" border=0> screen
随机推荐
- mysql 5.7.11 winx64初始密码修改
- Flex 获得png透明截图的问题和解决方法
- Java生成随机数的2种示例方法代码
- TextField和TextView限制输入字数长度
- iOS开发中UISwitch按钮的使用方法简介
- springboot+EHcache 实现文章浏览量的缓存和超时更新
- javascript实现复选框超过限制即弹出警告框的方法
- Sublime里直接运行PHP配置方法
- MySQL GBK→UTF-8编码转换
- setTimeout和setInterval的区别你真的了解吗?
- Linux中samba服务器的搭建教程
- 获取MSSQL数据字典的SQL语句
- 分页存储过程代码
- jquery 操作iframe的几种方法总结
- JS HTML图片显示Canvas 压缩功能
- JavaScript检测字符串中是否含有html标签实现方法
- 保存和配置系统硬件注册信息—注册表使用全攻略之十二
- 线程池的原理与实现详解
- 浅谈Android App开发中Fragment的创建与生命周期
- JS判断元素为数字的奇异写法分享

