C#实现简单点餐系统
本文实例为大家分享了C#实现简单点餐系统的具体代码,供大家参考,具体内容如下
实现简单点餐系统剖析
1、设计界面(给菜品的序号(index),名称(name),单价(money)加上Tag以便获取此控件中的数据)、设计界面所涉及到的控件(FlowLayoutPAnel,label,button)
2、根据菜品数量来添加对应的菜品序号按钮(有几个菜品添加几个按钮)(用到foreach遍历循环)
3、通过2个foreach遍历控件来获取菜品的序号并将菜品的序号添加到按钮中
4、添加按钮单击事件(代码实现添加事件)(实现单击按钮将按钮序号对应的菜名和菜品价格分别添加到需要的位置)
5、添加已点菜单中菜名的单击事件(实现点击已点菜单中的菜品让其删除并且减少相应的消费金额)
此案例中所用到Tag属性以及sender参数解释:
- Tag:获取或设置包含有关控件的数据的对象
- sender:事件发起者是谁,谁就是sender
注意:要用sender参数必须先用sender参数的类型接收sender
代码创建对象以及代码添加事件
- 代码创建对象Label lb = new Label();
- 代码添加事件btn.Click += But_Click;步骤:先键入需要添加事件的对象然后键入点选择需要的事件+=Tab
Tag的用法(先存后取):
1、需要的属性添加到Tag中
2、在需要时只需把Tag赋值给对象即可获取到需要的属性
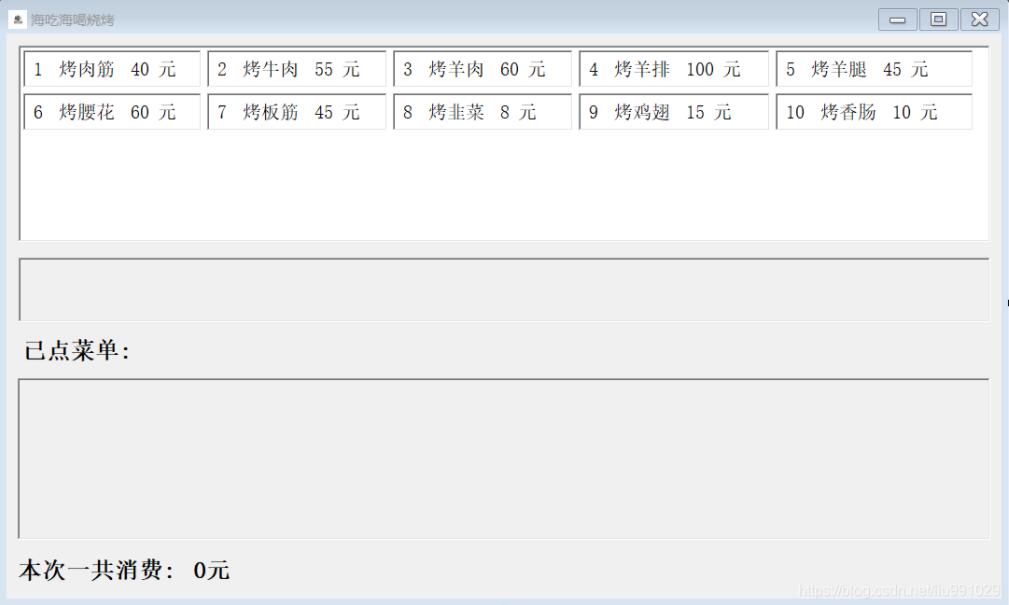
设计界面

具体代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Test_Order_system
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.CenterToScreen();//将窗体显示在屏幕中央
//先设计界面
//获取FlowLayoutPanel中的控件对应数据以及区分各个控件则需要给FlowLayoutPanel中控件加tag标签
// 序号:index 菜名:name 价格:money
//根据菜品数量来添加对应的菜品序号按钮(有几个菜品添加几个按钮)
foreach (Control item in flowLayoutPanel1.Controls)//获取FlowLayoutPanel1中的控件
{
//创建对象(new)按钮
Button btn = new Button();//实例化
btn.Size = new Size(70,45);//设置按钮的大小
btn.Font = new Font("黑体",20f);//设置按钮文本颜色
btn.Tag = item;//将item控件装进tag中
//要将菜品的序号添加到but中,但是菜品序号在item的控件中,则需要再次获取item中的控件
foreach (Control lab in item.Controls)//在item控件集合中寻找控件命名为lab
{
if (lab.Tag.ToString()=="index")
{
btn.Text = lab.Text;//将获取到的菜品序号添加到btn中
}
}
flowLayoutPanel2.Controls.Add(btn);//将按钮添加到FlowLayoutPanel2中
btn.Click += But_Click;//添加单击事件
}
}
int count = 0;
//单击相应按钮时将该按钮序号所对应的菜品名称添加到FloowLayoutPanel3中,将总金额添加到label33中
private void But_Click(object sender, EventArgs e)
{
//因为菜品名称以及单价在item控件中,所以需要获取到item控件
//在当前事件中不能直接获取item控件所以需要给btn添加标签,将item控件装进btn标签中
//然后在当前事件中通过对sender接收其次来获取item控件
//sender:事件发起者是谁谁就是sender(当点击第一个按钮,第一个按钮就是sender)
Button clickbtn=(Button)sender;//先将sender用button接收
//通过Tag间接拿到item控件
Control item2 = (Control)clickbtn.Tag;//将item用控件接收
Label lb = new Label();
lb.Font = new Font("黑体",12f,FontStyle.Bold);
foreach (Control lab3 in item2.Controls)
{
if (lab3.Tag.ToString()=="name")
{
lb.Text=lab3.Text;//将获取到的菜名添加到lb中
}
if (lab3.Tag.ToString()=="money")
{
count+=int.Parse(lab3.Text);
lb.Tag = lab3.Text;
}
}
flowLayoutPanel3.Controls.Add(lb);//将lb添加到FlowLayoutPanel3中
label33.Text = count+"元";//将count赋值给label33
lb.Click += Lb_Click;
}
//实现点击已点菜单中的菜品让其删除并且减少相应的消费金额
private void Lb_Click(object sender, EventArgs e)
{
Label lb2=(Label)sender;//sender就是事件发起者lb,所以用Label接收
//删除已点菜品
lb2.Dispose();
//减少相应的消费金额
count-=int.Parse(lb2.Tag.ToString());
label33.Text = count+"元";//将count赋值给label33
}
}
}
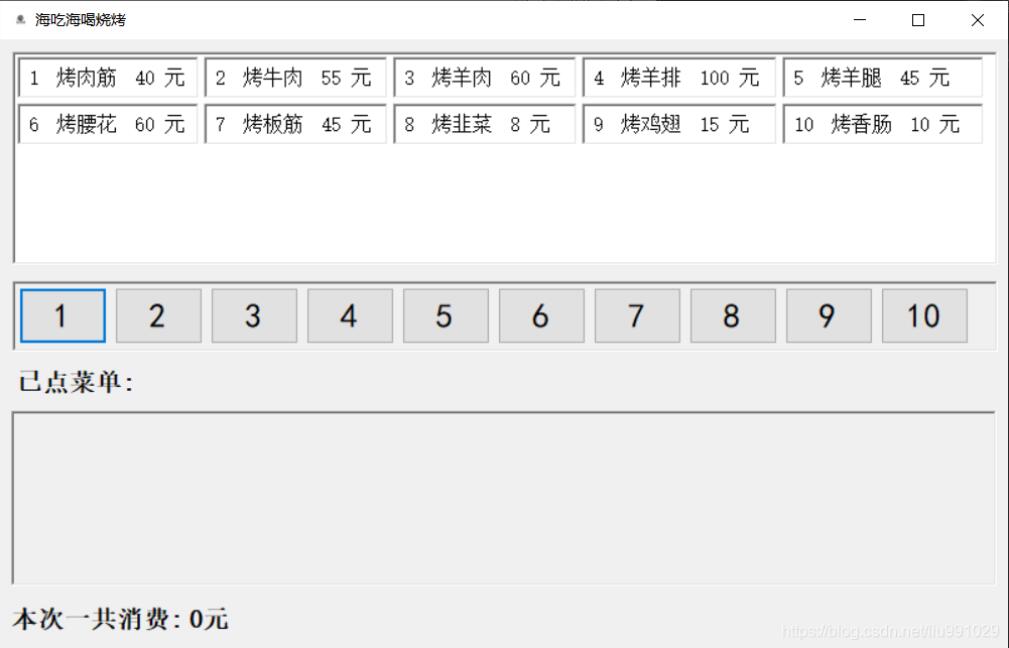
效果图
加载时

点击按钮后

点击已点菜单中的烤腰花和烤板筋

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

